UML communication diagrams, like the sequence diagrams - a kind of interaction diagram, shows how objects interact. A communication diagram is an extension of object diagram that shows the objects along with the messages that travel from one to another. In addition to the associations among objects, communication diagram shows the messages the objects send each other.

Learn UML Faster, Better and Easier
Are you looking for a Free UML tool for learning UML faster, easier and quicker? Visual Paradigm Community Edition is a UML software that supports all UML diagram types. It is an international award-winning UML modeler, and yet it is easy-to-use, intuitive & completely free.
Free Download
Purpose of Communication Diagram
- Model message passing between objects or roles that deliver the functionalities of use cases and operations
- Model mechanisms within the architectural design of the system
- Capture interactions that show the passed messages between objects and roles within the collaboration scenario
- Model alternative scenarios within use cases or operations that involve the collaboration of different objects and interactions
- Support the identification of objects (hence classes), and their attributes (parameters of message) and operations (messages) that participate in use cases
Communication Diagram at a Glance
In the example of the notation for a communication diagram, objects (actors in use cases) are represented by rectangles. In the example (generic communication diagram):
- The objects are Object1, Object2, Object..., ObjectN-1 ..., and ObjectN.
- Messages passed between objects are represented by labeled arrows that start with the sending object (actor) and end with the receiving object.
- The sample messages passed between objects are labeled 1: message1, 2: message2, 3: message3, etc., where the numerical prefix to the message name indicates its order in the sequence.
- Object1 first sends Object2 the message message1, Object2 in turn sends ObjectN-1 the message message2, and so on.
- Messages that objects send to themselves are indicated as loops (e.g., message message5).

Communication Example - Hotel Reservation

- Each message in a communication diagram has a sequence number.
- The top-level message is numbered 1.
- Messages sent during the same call have the same decimal prefix, but suffixes of 1, 2, etc. according to when they occur.
Communication Diagram vs Sequence Diagram
The communication diagram and the sequence diagram are similar. They're semantically equivalent, that is, the present the same information, and you can turn a communication to a sequence diagram and vice versa. The main distinction between them is that the communication diagram arranged elements according to space, the sequence diagram is according to time.
Of the two types of interaction diagrams, sequence diagrams seem to be used far more than communication diagrams. So, why would you use communication diagrams? First of all, they are very useful for visualizing the relationship between objects collaborating to perform a particular task. This is difficult to determine from a sequence diagram. In addition, communication diagrams can also help you determine the accuracy of your static model (i.e., class diagrams).
Example - Sequence diagram vs Communication (Library Item Overdue)

If you open this sequence diagram in Visual Paradigm you can automatically generate the communication diagram shown in figure below:

Note: If you compare the two diagrams, you'll see they both contain objects and messages. It also becomes clear that it's much easier to determine the time ordering of messages by looking at the sequence diagram and it's easier to see the relationships between objects by looking at the communication diagram.
Communication Diagram Elements
Objects participating in a collaboration come in two flavors: supplier and client.
- Supplier objects are the objects that supply the method that is being called, and therefore receive the message.
- Client objects call methods on supplier objects, and therefore send messages.
Links
- The connecting lines drawn between objects in a communication diagram are links.
- These links are what set communication diagrams apart from sequence diagrams. They enable you to see the relationships between objects.
- Each link represents a relationship between objects and symbolizes the ability of objects to send messages to each other.
- If an object sends messages to itself, the link carrying these messages is represented as a loop icon. This loop can be seen on both the UI object and the Transaction object.
Messages in communication diagrams are shown as arrows pointing from the Client object to the Supplier object. Typically, messages represent a client invoking an operation on a supplier object. They can be modeled along with the objects in the following manner:
- Message icons have one or more messages associated with them.
- Messages are composed of message text prefixed by a sequence number.
- This sequence number indicates the time-ordering of the message.
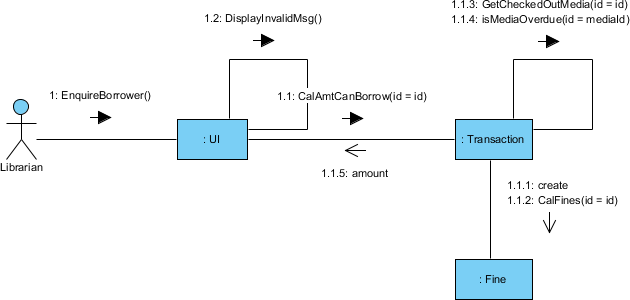
For example, in the communication diagram in the figure below, you can follow the sequence numbers to determine the order of messages between objects:

Understanding the Numbering of Messages in Communication Diagram
- The first message in a communication diagram is always numbered 1, the second is 2, and so on.
- You can indicate that a message is nested under a parent message by adding a decimal point and incremental digits to the parent's sequence number.
For example:
Based on the example above, the "CalAmtCanBorrow" message is the first nested message under "EnquireBorrower" and is given the sequence number 1.1. The second nested message under "EnquireBorrower" is "DisplayInvalidMsg", so it's given a sequence number of 1.2.
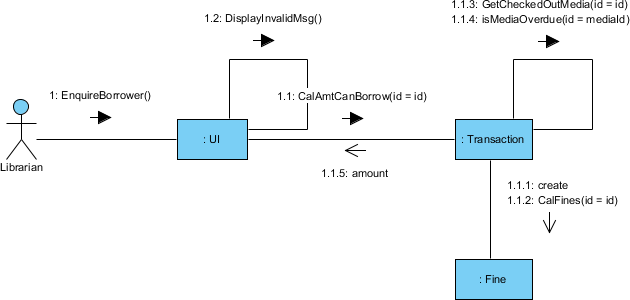
Example - From Sequence Diagram to Communication Diagram

Note that:
- Focus of control: also called execution occurrence/activation. It shows as tall, thin rectangle on a lifeline that represents the period during which an element is performing an operation.
- The top and the bottom of the rectangle are aligned with the initiation and the completion time respectively.
- In communication diagram focus of control is explicit and thus, can be represented by the message nest numbering.
Try to Draw Communication Diagram Now
You've learned what a Communication Diagram is and how to draw a Communication Diagram. It's time to draw a Communication Diagram of your own. Get Visual Paradigm Community Edition, a free UML software, and create your own Communication Diagram with the free Communication Diagram tool. It's easy-to-use and intuitive.
Free Download