
UML Sequence Diagrams are interaction diagrams that detail how operations are carried out. They capture the interaction between objects in the context of a collaboration. Sequence Diagrams are time focus and they show the order of the interaction visually by using the vertical axis of the diagram to represent time what messages are sent and when.

Sequence Diagrams captures:
Are you looking for a Free UML tool for learning UML faster, easier and quicker? Visual Paradigm Community Edition is a UML software that supports all UML diagram types. It is an international award-winning UML modeler, and yet it is easy-to-use, intuitive & completely free.
Free DownloadSequence Diagrams show elements as they interact over time and they are organized according to object (horizontally) and time (vertically):
Note that:
Time in a sequence diagram is all a about ordering, not duration. The vertical space in an interaction diagram is not relevant for the duration of the interaction.
Sequence Diagram is an interaction diagram that details how operations are carried out -- what messages are sent and when. Sequence diagrams are organized according to time. The time progresses as you go down the page. The objects involved in the operation are listed from left to right according to when they take part in the message sequence.
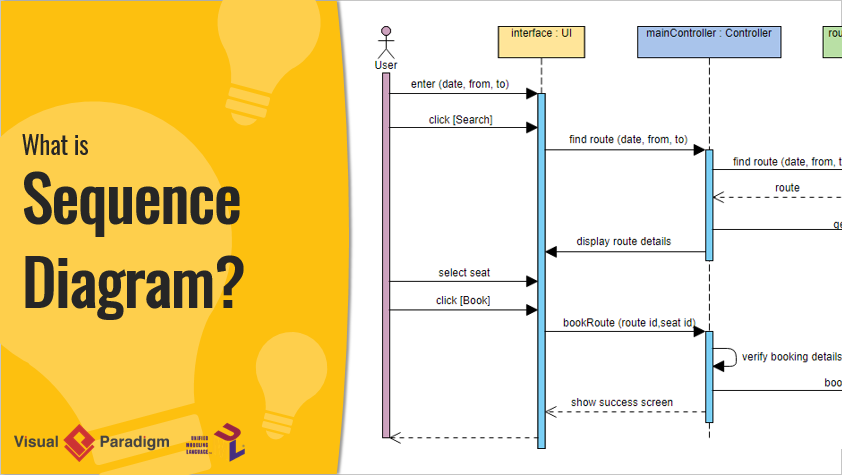
Below is a sequence diagram for making a hotel reservation. The object initiating the sequence of messages is a Reservation window.

Note That: Class and object diagrams are static model views. Interaction diagrams are dynamic. They describe how objects collaborate.
| Notation Description | Visual Representation |
|---|---|
Actor
Note that:
|
 |
Lifeline
|
 |
Activations
|
 |
Call Message
|
 |
Return Message
|
 |
Self Message
|
 |
Recursive Message
|
 |
Create Message
|
 |
Destroy Message
|
 |
Duration Message
|
 |
Note A note (comment) gives the ability to attach various remarks to elements. A comment carries no semantic force, but may contain information that is useful to a modeler. |
 |


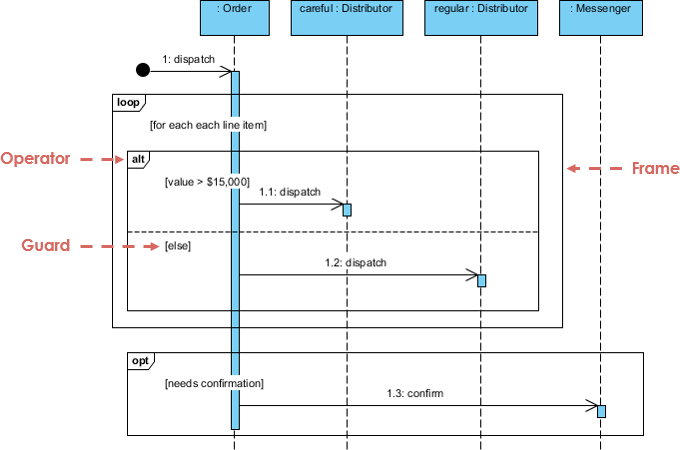
| Operator | Fragment Type |
|---|---|
| alt | Alternative multiple fragments: only the one whose condition is true will execute. |
| opt | Optional: the fragment executes only if the supplied condition is true. Equivalent to an alt only with one trace. |
| par | Parallel: each fragment is run in parallel. |
| loop | Loop: the fragment may execute multiple times, and the guard indicates the basis of iteration. |
| region | Critical region: the fragment can have only one thread executing it at once. |
| neg | Negative: the fragment shows an invalid interaction. |
| ref | Reference: refers to an interaction defined on another diagram. The frame is drawn to cover the lifelines involved in the interaction. You can define parameters and a return value. |
| sd | Sequence diagram: used to surround an entire sequence diagram. |
Note That:

User requirements are captured as use cases that are refined into scenarios. A use case is a collection of interactions between external actors and a system. In UML, a use case is:
"the specification of a sequence of actions, including variants, that a system (or entity) can perform, interacting with actors of the system."
A scenario is one path or flow through a use case that describes a sequence of events that occurs during one particular execution of a system which is often represented by a sequence diagram.

Sequence diagrams can be somewhat close to the code level, so why not just code up that algorithm rather than drawing it as a sequence diagram?
You've learned what a Sequence Diagram is and how to draw a Sequence Diagram. It's time to draw a Sequence Diagram of your own. Get Visual Paradigm Community Edition, a free UML modeling tool, and create your own Sequence Diagram with the free Sequence Diagram tool. It's easy-to-use and intuitive.
Free Download