How to Animate a BPMN Business Process Diagram?
By animating a business process diagram, you can see the flow of tasks within a process, from the beginning until the end. This does not only help to understand a process but also trace the bottleneck and look for improvements.
Creating an animation
- Select Modeling > Animation from the toolbar.
- Click Create New Animation at the top left of the Animation Panel.

Create an animation - Give a meaningful name to the animation based on the flow you want to animate. Press Enter to confirm.

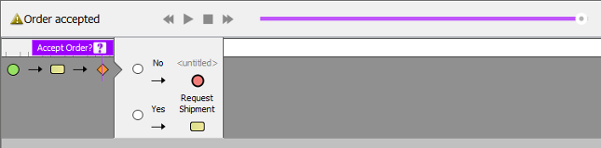
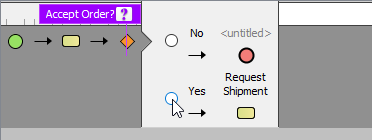
Named animation - When you add an animation for a process that involves gateway, you need to select the outgoing flows for gateway(s) in order to complete the path. To resolve an exclusive gateway requires the selection of the outgoing path. To resolve an inclusive gateway requires the selection of zero to multiple outgoint paths. Make your selection and click the green arrow button to confirm.

Select the outgoing path for an exclusive gateway
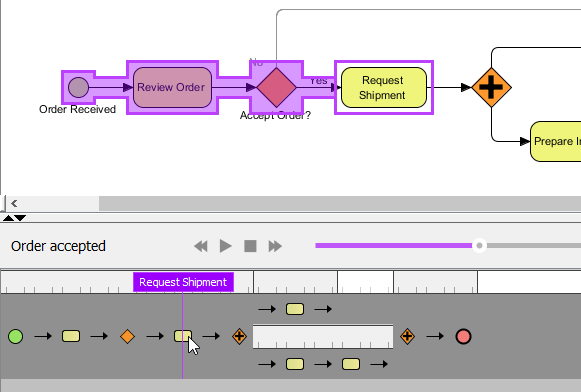
The path of the animation is determined automatically by evaluating the flow modeled in the diagram. Shapes that form the path are shown in the Animation Panel as icons. If you click on any of them, it will jump right to the corresponding model element in the diagram.
Select a shape in Animation Panel
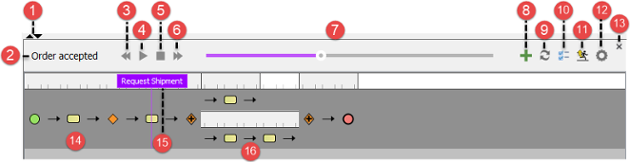
Overview of Animation Panel
This Animation Panel is where you can control the animation.
 |
| The Animation Panel |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| Description of Animation Panel |
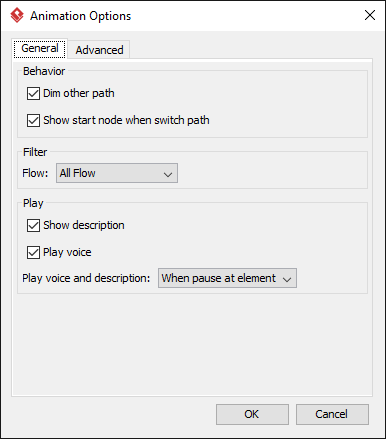
Animation Options - General
 |
| Animation Options - General |
|
||||||||||||
| The description of Animation Options (General) window |
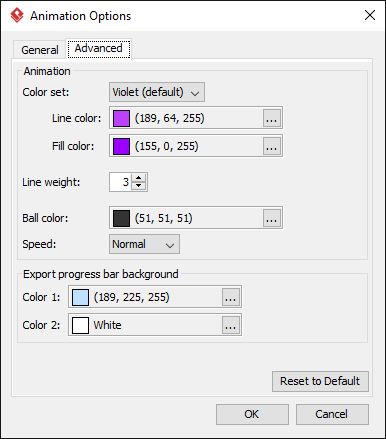
Animation Options - Advanced
 |
| Animation Options - Advanced |
|
||||||||||||||||||
| The description of Animation Options (General) window |
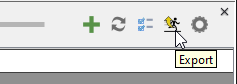
Exporting animation
You can export the animation to Web contents so that you can play it externally in another computer just by playing in a Web browser. To export animation, click on Export on the right of the Animation Panel. Then, fill in the file path and click OK in the Export Animation. You can add paths to be exported by clicking the plus button.
 |
| Export animation |
Related Resources
The following resources may help you to learn more about the topic discussed in this page.
| 1. What is animation? | Table of Contents | 3. Animating sequence diagram |
