A user story is a lightweight method for quickly capturing the “who”, “what” and “why” of a product requirement. In simple terms, user stories are stated ideas of requirements that express what users need. User stories are brief, with each element often containing fewer than 10 or 15 words each. User stories are “to-do” lists that help you determine the steps along the project’s path. They help ensure that your process, as well as the resulting product, will meet your requirements.
When getting started with writing user stories, a template can help ensure that you don’t inadvertently start writing technical tasks:
User stories only capture the essential elements of a requirement:
Here is a simple format of user story used by 70% of practitioners:

Role – The user should be an actual human who interacts with the system.
Action – The behavior of the system should be written as an action.
Benefits – The benefit should be a real-world result that is non-functional or external to the system.
Ron Jeffries, another of the creators of XP, described what has become our favorite way to think about user stories. A User Story has three primary components, each of which begin with the letter ‘C’: Card, Conversation, and Confirmation to describe the three elements of a user story. Where:
A user story is defined incrementally, in three stages:
And these, although, are known as the 3C’s – Card, Conversation and Confirmation. We will talk more about this later on in this user story guide.
Card
Card represents 2-3 sentences used to describe the intent of the story that can be considered as an invitation to conversation. The card serves as a memorable token, which summarizes intent and represents a more detailed requirement, whose details remain to be determined.
You don’t have to have all of the Product Backlog Items written out perfectly “up front”, before you bring them to the team. It acknowledges that the customer and the team will be discovering the underlying business/system needed as they are working on it. This discovery occurs through conversation and collaboration around user stories. The Card is usually follows the format similar to the one below:
As a (role) of the product, I can (do action) so that I can obtain (some benefits / value)
Note:

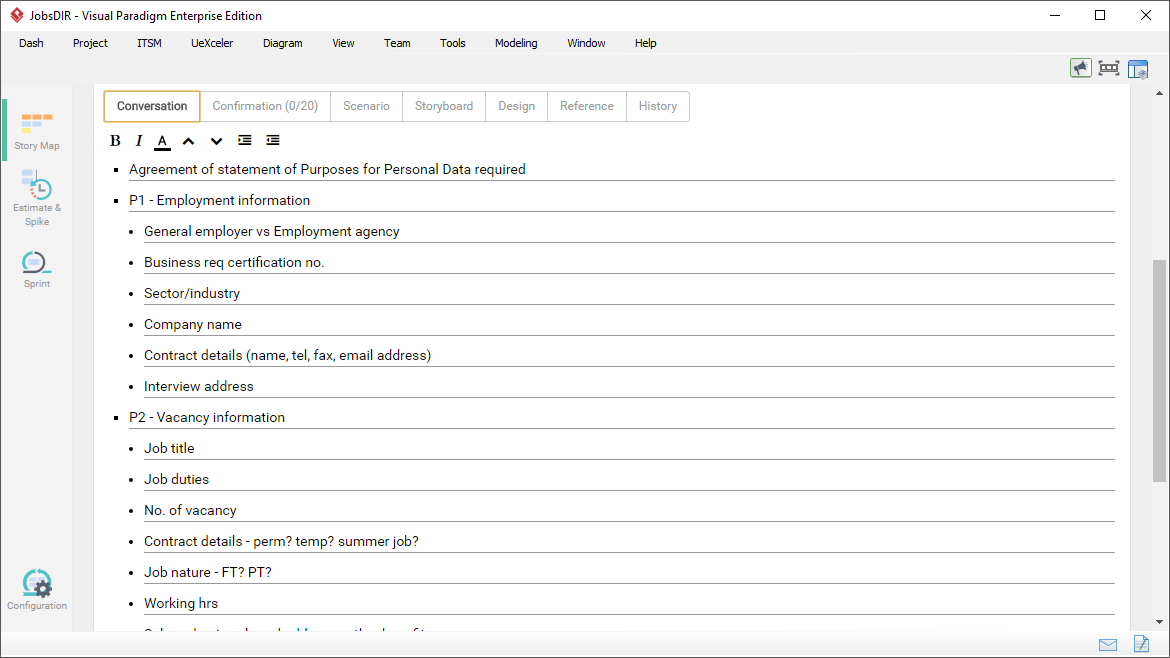
Conversation
Conversation represents a discussion between the target users, team, product owner, and other stakeholders, which is necessary to determine the more detailed behavior required to implement the intent. In other words, the card also represents a “promise for a conversation” about the intent.

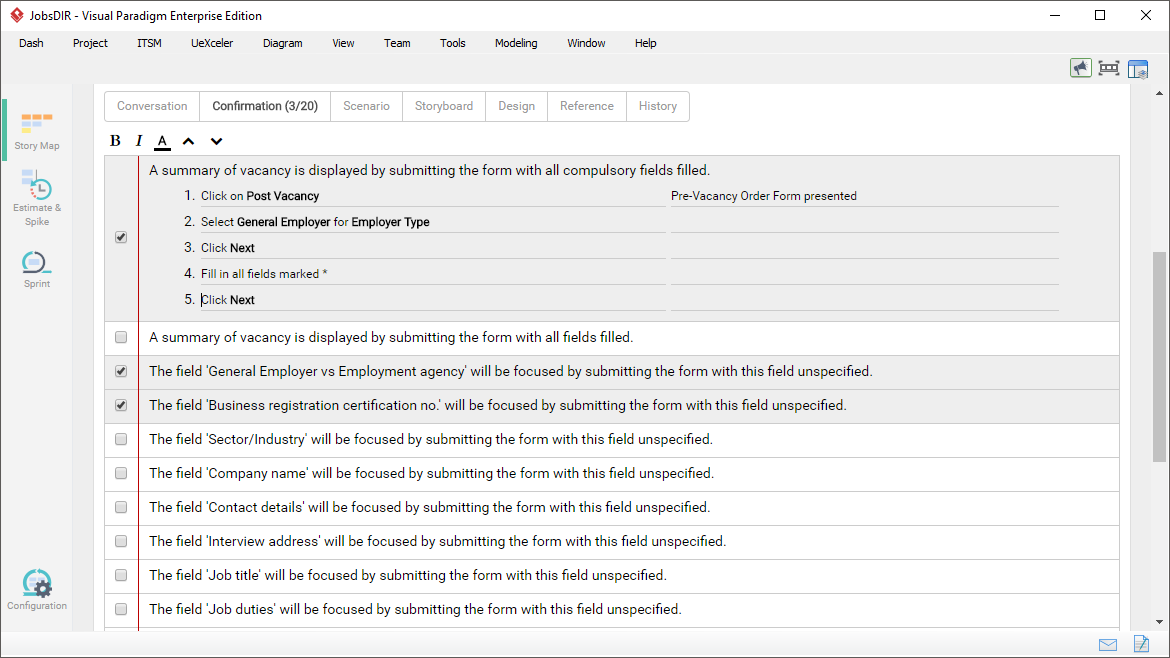
Confirmation
Confirmation represents the Acceptance Test, which is how the customer or product owner will confirm that the story has been implemented to their satisfaction. In other words, Confirmation represents the conditions of satisfaction that will be applied to determine whether or not the story fulfills the intent as well as the more detailed requirements.

A scenario is a narrative, which describes how a user might interact with a website or software application which focuses on users’ needs rather than the technological aspects of design. It allows us to explore the user interaction in more detail, to describe the necessary steps and their relationship. It important as these enable usability experts and developers to get into the mindset of potential users. Another benefit of user scenarios is that they are written in a language that all team members should understand, regardless of specialism.
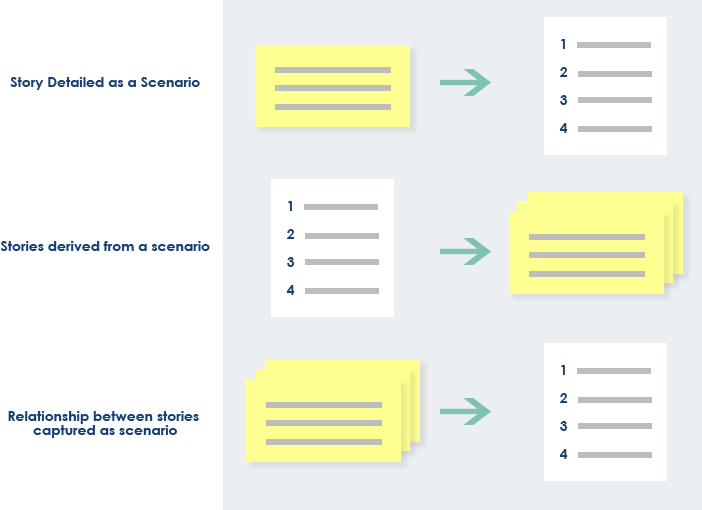
Roman Pichler (a leading scrum expert) suggested that, we can derive stories from a scenario, and we can also use a scenario to illustrate the relationship between different stories. The following diagram illustrates the three options:

In Visual Paradigm, you can use the Conversation Part of the user story to refine into narrative steps to be stored under user story scenarios as suggested in option one above. By this way, you can attach wireframes to each of the steps for UX planning and design. After you finished with the scenario and wireframes, you can output wireframe storyboard slide show and as well as use case report embedded with wireframe design in the specification.