The architecture of a software system can be described, in part, in terms of its component structure, and its Features. The components interact to deliver the consistent user-facing behavior that constitutes the Features. Teams build systems out of components to provide scalability, flexibility, common functions re-use, and maintainability. So when creating agile teams what should they do:

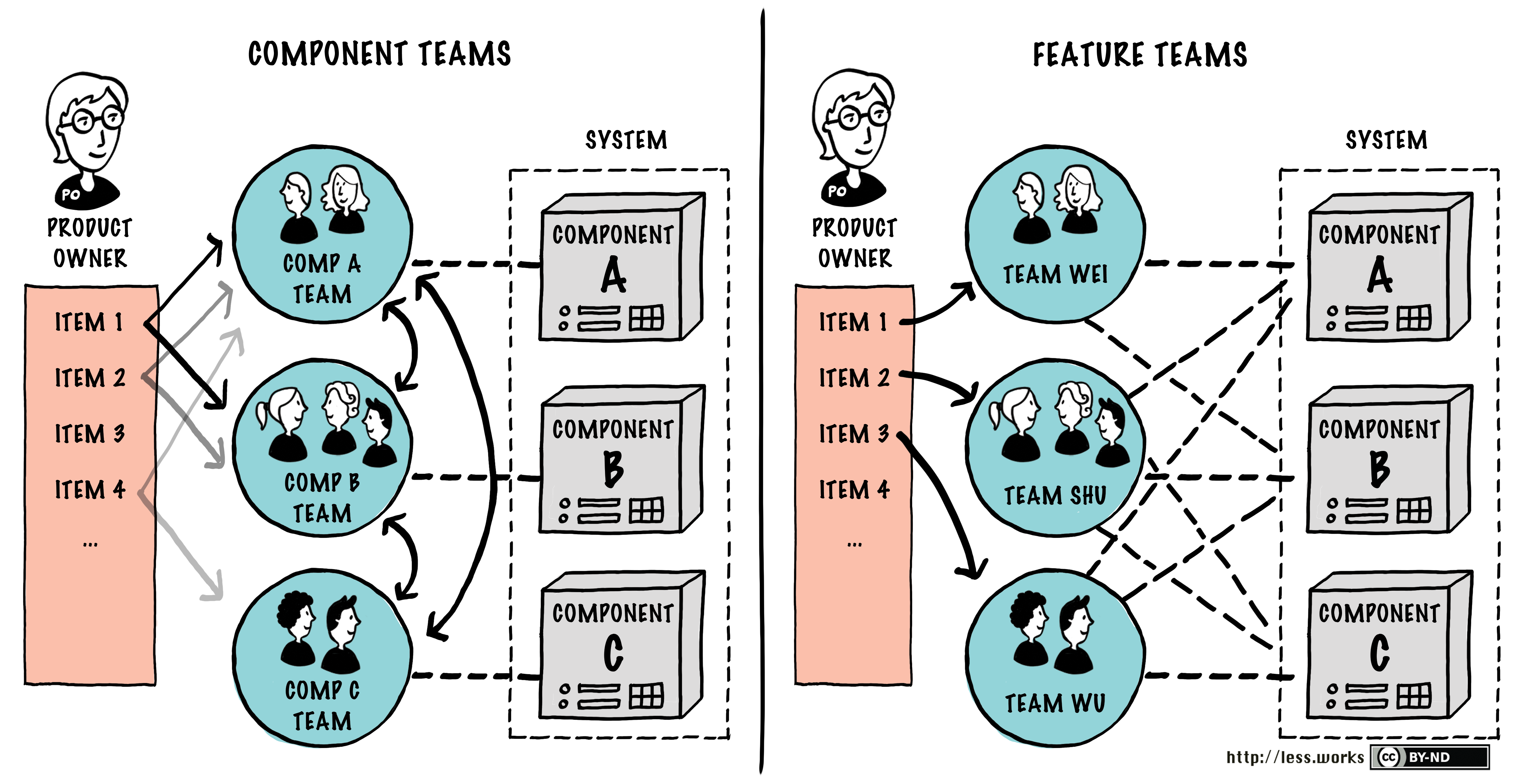
A component team is an Agile Team whose primary area of concern is focused on a specific component, or set of components, of the system. They leverage their technical skills and interest and focus on building robust components that provide for reliability, separation of concerns, foster re-use, and improve testability.
The traditional approach is to break down the product more or less logically and meaningfully into components and to assign component teams to them. However, these components are completely irrelevant to the customer’s point of view. The big disadvantage to the component organization is obvious: it slows value flow. A majority of system features create dependencies that require cooperation between component teams to build, deploy, and ultimately release. Teams spend much of their time discussing dependencies between teams and testing behavior across components rather than being able to deliver end-user value.
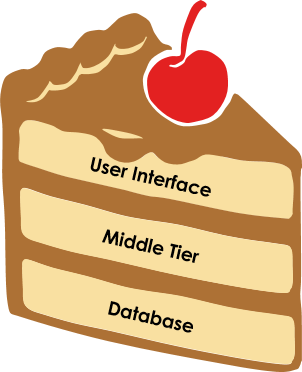
A feature Team approach is now almost universally accepted way for organizing their teams, as opposed to the technology stack team, especially, in the continuous delivery approach, it emphasizes features (i.e. a vertical slice of system) that solve user needs which can typically accelerate value delivery of any features or working software and shorten the feedback loop from the real users. A feature team would have all the skills to perform the necessary task-level work to get the job done. In particular, assuming a three-tier architecture, team members would work on tasks related to the GUI, middle-tier, and database parts of this story.
As suggested by Craig Larman (the author of LeSS Framework).
“a feature team is a long-lived, cross-functional team that completes many end-to-end customer features, one by one.. advantages include increased value throughput, increased learning, simplified planning, reduced waste…”
When we have a feature team, it is important to note vertical splitting of user stories in the product backlog is quite crucial for the team, so that user stories are broken down in such a way that smaller items still result in working, demonstrable, software or a specific working feature useful for the user. In other words, a vertical slice means a bit of every layer. Again as an example, a new feature request like “showing x information on the main screen” would contain these work bits:

Horizontal Slice
A horizontal slice tends to decompose problems into technical layers which may seem to match well with the technical skills of team members, i.e. they’re split amongst a database team, a UI team, and a server team each of which is responsible for their tasks.
Even though we may call these horizontal slices user stories, and create them in form of user stories, they are in fact can’t deliver the value to the end customer without interaction or integration with other layers, components or other building blocks of the software system. It is like slicing a cake horizontally, which does not allow for users to have the perfect bite.
| About Visual Paradigm |
 Visual Paradigm helps organizations stay competitive and responsive to change faster and better in today’s fast-changing environment. Our award-winning products are trusted by over 320,000 users in companies ranging from small businesses, consultants, to blue-chip organizations, universities, and government units across the globe. It enables organizations to improve business and IT agility and foster innovation through popular open standards and process frameworks. Visual Paradigm, a killer Agile feature in 2018, introduced Scrum Process Canvas for automating the way a Scrum team to create, manage and deploy software application that empowers the team to continuously improve their performance at unprecedented speed and scale. Visual Paradigm helps organizations stay competitive and responsive to change faster and better in today’s fast-changing environment. Our award-winning products are trusted by over 320,000 users in companies ranging from small businesses, consultants, to blue-chip organizations, universities, and government units across the globe. It enables organizations to improve business and IT agility and foster innovation through popular open standards and process frameworks. Visual Paradigm, a killer Agile feature in 2018, introduced Scrum Process Canvas for automating the way a Scrum team to create, manage and deploy software application that empowers the team to continuously improve their performance at unprecedented speed and scale.
Manage the Entire Scrum Process in One Page
|