Before a user story is ready to be scheduled for implementation in an upcoming iteration, however, many user stories start out larger than that. To splitting one user story into smaller ones that should be:
Learning to split large user stories into smaller user stories is one of the best things a team can do to improve their scrum workflow. Not only are smaller stories easier to understand and therefore easier to estimate, but their smaller size makes them inherently less risky for a team to take on. However, when people attempt to split a user story, they may not know it is more desirable to split a user story into a slice vertically rather than horizontally.
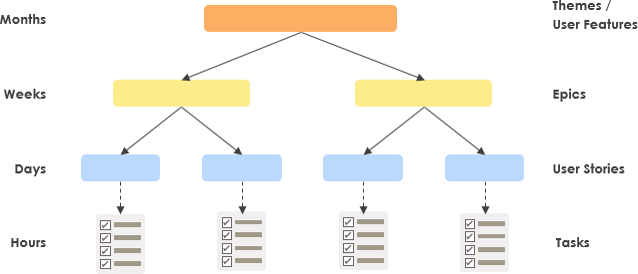
In Agile Development, User Stories are in the form of user features, epics, user stories, and timeboxed tasks in the product backlog managed by the product owner together with the agile team. A user feature may be proposed by the users or other stakeholders and put into the product backlog by the product owner. These features can’t be implemented directly and subject to prioritize and refined as it comes up in the order from the bottom and gradually to the top of the product backlog called “product backlog refinement”.
Product Backlog refinement is the act of adding detail, estimates, and order to items in the Product Backlog. Ongoing Product Backlog Refinement is needed within each Sprint to refine items to be ready for future Sprints. When the backlog items are refined to the suitable level of granularity, the Product Backlog items at the top of the Product Backlog (highest priority, greatest value) are decomposed so they fit within one Sprint as shown in the Figure below.

Not all items in the product backlog will be of the same size and level of detail at the same time. PBIs that we plan to work on soon should be near the top of the backlog, small in size, and very detailed so that they can be worked on in a near-term sprint. PBIs that we won’t work on for some time should be toward the bottom of the backlog, larger in size, and less detailed.
The traditional approach is horizontal splitting and involves breaking down the features into the work that has to be done at architectural layers: one story for the UI, another for the database, front-end, and back-end are split up into groups of sub-tasks. This may work but fails actually at independent and valuable of INVEST guidelines for a good user story.
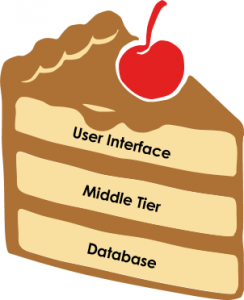
It’s recommended from an agile perspective that teams work on stories that consist of vertical pieces of the cake; in other words, slices. People don’t eat layers of a cake. We don’t eat all the top layer before we start eating the second layer – we cut the cake into slices (thin or thick, depending on your preference and diet) and then eat those. Again, looking at the cake as the whole product,
Let’s consider the “cake” analogy in an agile perspective, the idea is that a working demonstrable feature (software) is a multilayered cake. The cake would constitute all of the work and each layer would represent all of the work for that part of the product. A vertical slice of cake means a user story should contain work for as many of the different layers as possible.
A user story is broken down vertically, they are broken down in such a way that smaller items still result in working, demonstrable, software, or a specific working feature useful for the user. In other words, a vertical slice means a bit of every layer. Again as an example, a new feature request like “showing x information on the main screen” would contain these work bits:

Horizontal Slice
A horizontal slice tends to decompose problems into technical layers which may seem to match well with the technical skills of team members, i.e. they’re split amongst a database team, a UI team, and a server team each of which is responsible for their own tasks.
Even though we may call these horizontal slices user stories, and create them in form of user stories, they are in fact can’t deliver the value to the end customer without interaction or integration with other layers, components, or other building blocks of the software system. It is like slicing a cake horizontally, which does not allow for users to have the perfect bite.
Feature Teams vs Component Teams
The traditional approach is to break down the product more or less logically and meaningfully into components and to assign component teams to them. However, these components are completely irrelevant to the customer’s point of view.
In most cases, all these components have to be integrated to realize as working software, resulting in handovers and coordination between teams that create interrupt and delay in the flow. From the customer’s point of view, it would be much more desirable if the new feature is broken down in vertical slides of user stories and to be implemented by a feature team, no matter which components are affected.
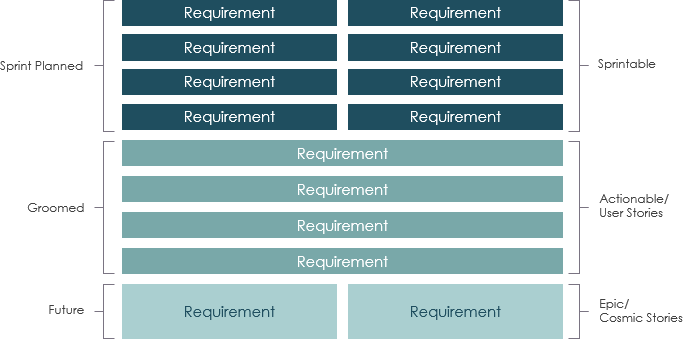
Product Backlog items at the top of the Product Backlog should be refined and likely to be included soon in the next sprint planning. Items further down the backlog need less concrete and can reflect bigger ore more complex ideas. These larger chunks will need to be broken down into smaller pieces as they approach the top of the Product Backlog as shown in the Figure below as suggested by Gunther Verheyen’s article – The Value of the Product Backlog:

Groundwork of Product Backlog for Sprint Planning
In the product backlog above, product backlog items (PBIs) are classified as three different categories readily for sprint planning:
By maintaining a well-categorized product backlog like the structure above, your team should be more ready to proceed to the sprint planning process.