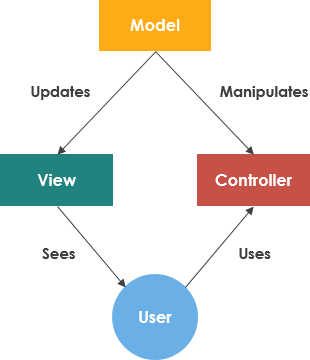
MVC (Model-View-Controller) is an architectural design pattern that encourages improved application organization through a separation of concerns. It divides an interactive application into three components: Model / View and Controller. It enforces the isolation of business data (Models) from user interfaces (Views), with a third component (Controllers) traditionally managing logic, user-input and coordinating both the models and views. The goal of MVC is to help structure the separate the concerns of an application into three parts:

As mentioned above, MVC software framework helps us to separate the different aspects of the application (input logic, business logic, and GUI), while providing a loose coupling between these elements. Thus, the information (most reusable) logic belongs in the model, the GUI belongs in the view. Input logic belongs in the controller. This separation helps you manage complexity when you build an application because it enables you to focus on one aspect of the implementation at a time. MVC Framework is a good idea for a number of reasons, including:
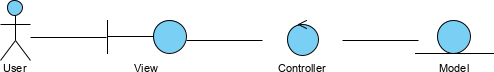
You can use stereotypes for the lifeline in the MVC sequence diagram to make visually clear what type of objects you are using in the MVC. An MVC Sequence diagram has interface objects, controller objects and entity objects:

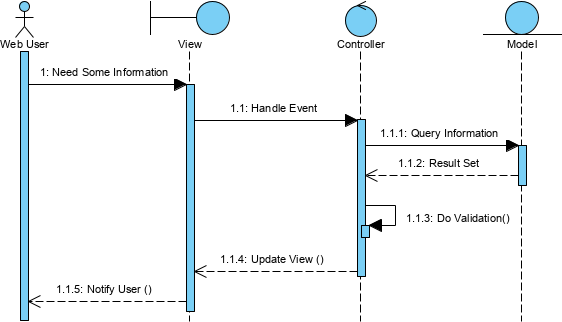
And here is the simplistic and hypothetical sequence diagram for MVC. What you see in this diagram, a web-user initiated a query and an event is generated that is handled by the controller and gets information that is needed from the model, validates the information and passes back the result set to the view.

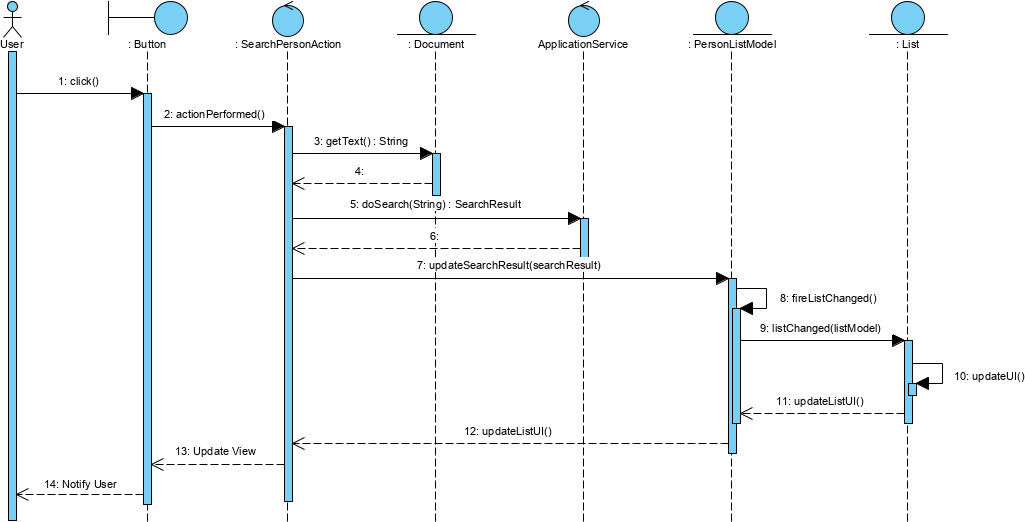
Suppose an application that let you search for persons. The UI must have a text field where the user can enter a search string and it might have a button to start the search. Finally it must have an area where the search results are displayed. In our case, it is implemented with a list component.
The “Search for Persons” use case Scenario is:

The sequence diagram above shows how the user’s button click moves through the application until the result gets finally displayed in the list component.