Visual Paradigm Diagram Editor
Diagram editor is where you can view and edit your diagram. In this page you will learn how to operate with the diagram editor.
Overview of diagram editor
 |
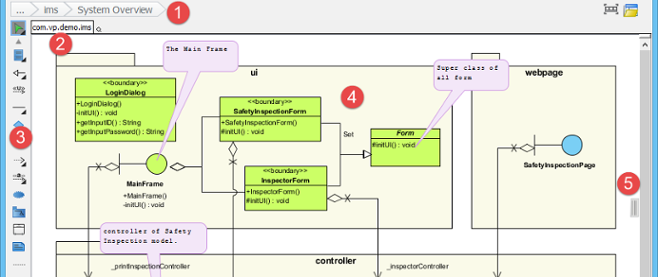
| Overview of diagram editor |
|
||||||||||||||||||
| Description of diagram editor |
The breadcrumb
The breadcrumb displays both the name and location of the opening diagram. Location means the place where the diagram resides within the model hierarchy. For example, if diagram "Bar" is put under model "Foo", you will see the breadcrumb structure Foo > Bar, where Foo is the name of the model and Bar is the name of the opening diagram. Similarly, if the diagram is placed in a model and that model is placed inside another model, you will see the breadcrumb structure ${name-of-grandparent} > ${name-of-parent} > ${name-of-diagram}.
The segments of a breadcrumb is clickable. You can click directly on the name in a segment to open up the corresponding shape, model or model element.
| A breadcrumb that shows the diagram name (i.e. System Overview) and the package where it resides (i.e. com.vp.demo.ims) |
Using link
You may want to draw your teammates' attention to a specific diagram to discuss it. Instead of asking your teammates to read diagram "XYZ", you can simply share the link of that diagram with them.
A link is a unique address of an element in a project. It is a general element accessing mechanism available in Visual Paradigm. You can share a link with teammate, so to let him/her to locate a diagram, a shape or a model element quickly and accurately.
Obtaining the link of the opening diagram
You can obtain the link of the opening diagram from the breadcrumb by clicking on the diagram name once.
 |
| Clicking on the diagram name |
This opens the link box, with the link of the diagram in it. You can now copy the link by pressing Ctrl-C.
| Link of the opening diagram |
Visiting a link
Once you are given a link, no matter it's a diagram link, model element link or shape link, you can open the link in the diagram breadcrumb. Click once on the diagram name.
 |
| Clicking on the diagram name |
This opens the link box. Paste the link into the link box and click on the button on the right hand side to open it.
| Open a link |
Switching to another diagram
The diagram switch provides you quick access to diagrams opened within the active session. To switch to another diagram, click the Switch Diagram button on the right hand side of the navigation bar. Then, double click on the thumbnail of the desired diagram to open it.
 |
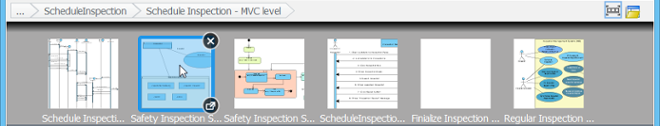
| Switch to another diagram |
You can also press Ctrl-Tab in an active diagram to toggle this pane.
Opening Project Browser
The Project Browser incorporates several 'views' of the project, such as the Diagrams view, Model Structure view, My Recent and Team Recent. These views provide different ways for realizing a project's model hierarchy as well as to find out the desired diagrams. The Project Browser supports view-based finding and project-level searching, which makes searching of project data much easier.
You can open the Project Browser by clicking on Open Project Browser on the right hand side of the navigation bar. Click here if you want to know more about the Project Browser.
 |
| Open Project Browser |
Diagram overview
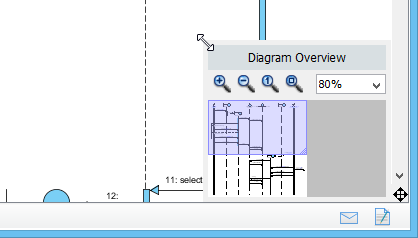
Diagram Overview is a pane where you can view and zoom in the opening diagram directly and quickly. You can open it only when the diagram size exceeds the viewing region. When that happens, you will see a button appear at the bottom right corner of the diagram. You can click on it to open the Diagram Overview.
 |
| Resizing the Diagram Overview |
Having a quick view on a particular part of diagram
There is much truth in saying that viewing a large diagram is such an annoying task, especially a particular part of this large diagram is needed to focus on. In fact, a particular part of diagram can be navigated by moving the purple rectangle in Diagram Overview which represents the visible area of diagram in diagram overview.
Zooming in a particular part of diagram
Drag the diagonal of purple rectangle to zoom in a particular part of diagram. The smaller you drag the purple rectangle, the more the part of diagram will be magnified.
Related Resources
The following resources may help you learn more about the topic discussed in this page.
| 2. Toolbar | Table of Contents | 4. Description pane |
