Automatic diagram layout
Visual Paradigm provides a layout facility for arranging diagram elements in diagrams. Diagram elements do not overlap and the relationship links do not cross over one another. Different layout styles and configurable options are provided, which allows extremely flexible and sophisticated layouts to be applied to diagrams.
Automatic layout diagram
There are a few different kinds of layouts: Auto Layout, Orthogonal Layout, Hierarchic Layout, Directed Tree Layout, Balloon Tree Layout, Compact Tree Layout, Horizontal-Vertical Tree Layout, BBC Compact Circular Layout, BBC Isolated Circular Layout, Single Cycle Circular Layout, Organic Layout and Smart Organic Layout.
Auto layout
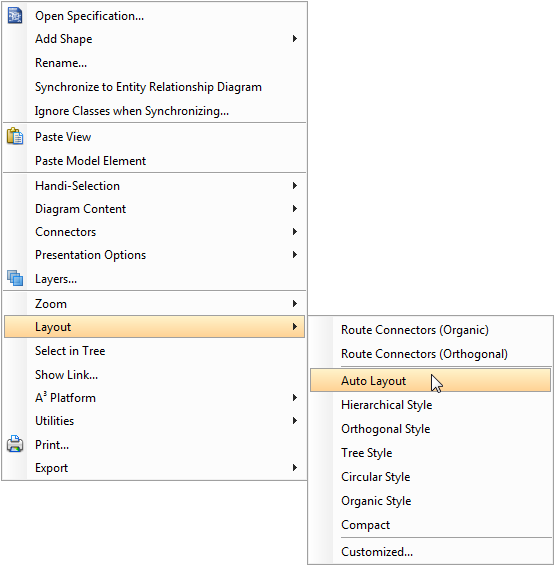
Selecting auto layout signifies that the most suitable layout is arranged for shapes automatically. It is the best choice for users when they have no preference in selecting a specific layout. To apply Auto Layout to the diagram, right click on the diagram and select Layout > Auto Layout from the pop-up menu.
 |
| Select Auto Layout |
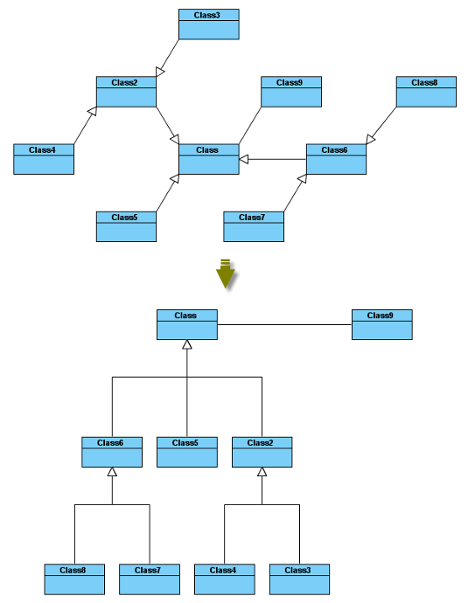
Class diagram (Hierarchy base / factory class diagram)
 |
| Hierarchy base (Factory class diagram) |
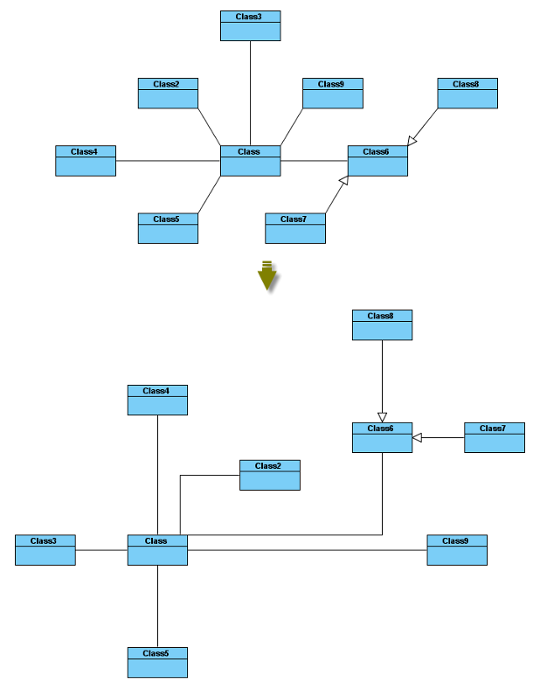
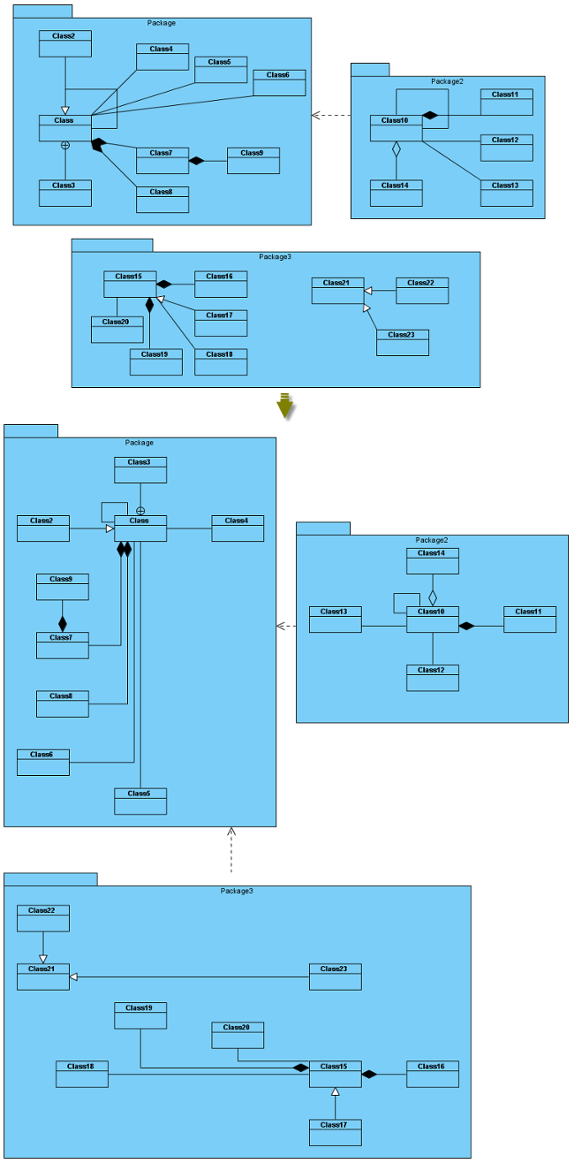
Class diagram (Navigation base / mediator class diagram)
 |
| Navigation base (Mediator class diagram) |
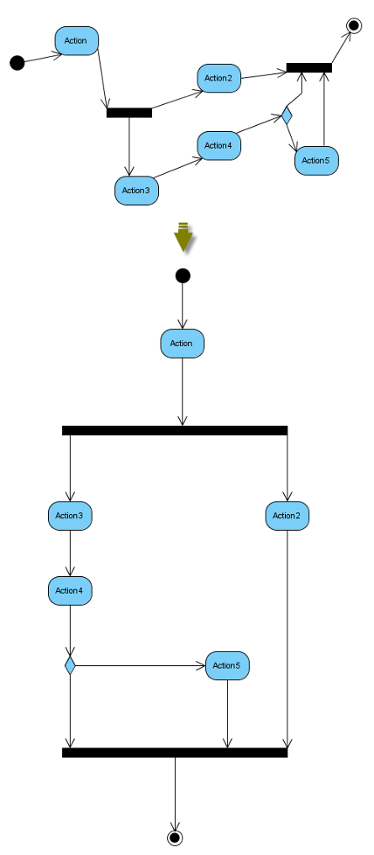
Activity diagram
 |
| Auto Layout of activity diagram |
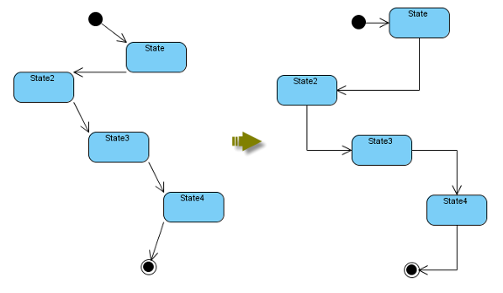
State machine diagram
 |
| Auto layout of state machine diagram |
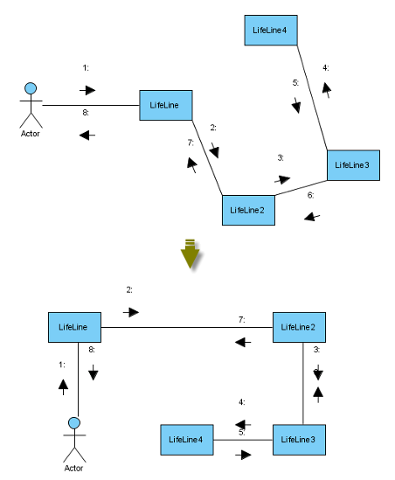
Communication diagram
 |
| Auto layout of communication diagram |
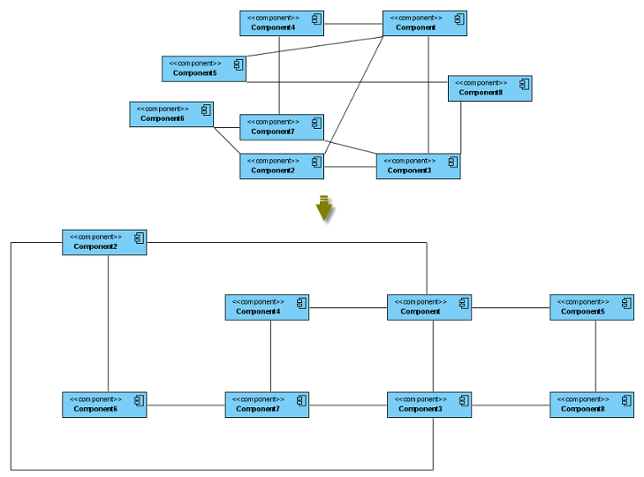
Other diagrams
 |
| Auto layout of other diagrams |
Orthogonal layout
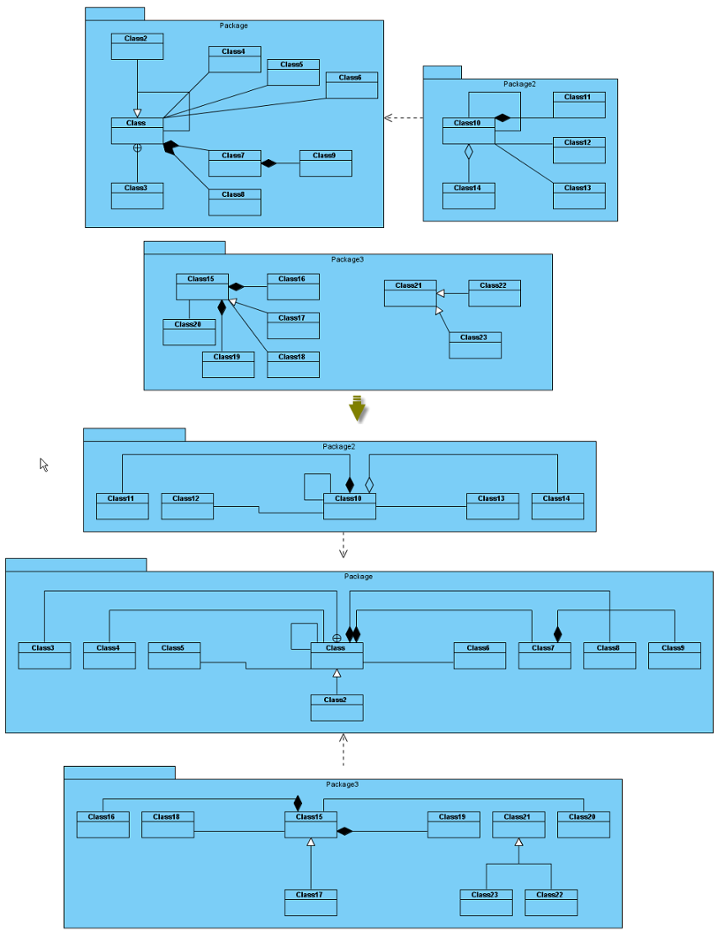
Shapes are arranged based on the topology-shape-metrics approach in orthogonal layout. It is the best way for users to arrange shapes and connectors in Class Diagrams. As it is default layout in Visual Paradigm, every time you drag the models from the Model Tree to a diagram, the orthogonal layout will be applied to arrange the newly created shapes in the Class Diagram.
 |
| Orthogonal Layout |
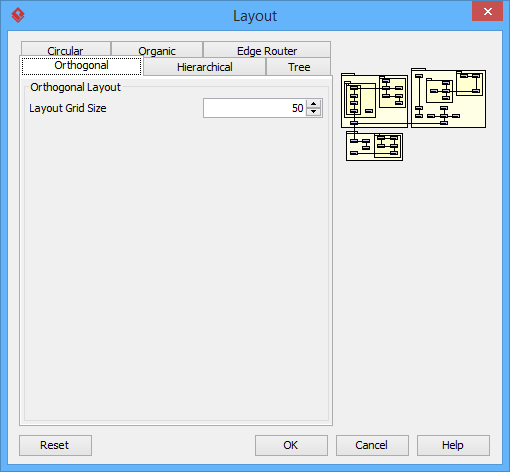
Layout Grid Size: the virtual grid size for layout. Each shape will be placed in accordance with its center point lays on a virtual grid point.
 |
| Orthogonal Layout setting |
Hierarchic layout
Hierarchic Layout arranges shapes in a flow. It is the best way for users to arrange shapes that have hierarchical relationships, such as generalization relationships and realization relationships.
 |
| Hierarchic Layout |
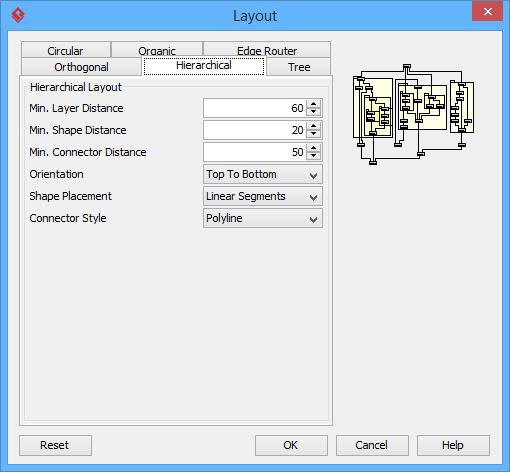
Min. Layer Distance: the minimal horizontal distance between the shapes.
Min. Shape Distance: the minimal vertical distance between the shapes.
Min. Connector Distance: the minimal vertical distance of the connector segments.
Orientation: the layout direction for arranging nodes and connectors -top to bottom, left to right, bottom to top, and right to left.
Shape Placement: affects the horizontal spacing between shapes, and the number of bends of the connectors -pendulum, linear segments, polyline, tree and simplex.
 |
| Hierarchical Layout setting |
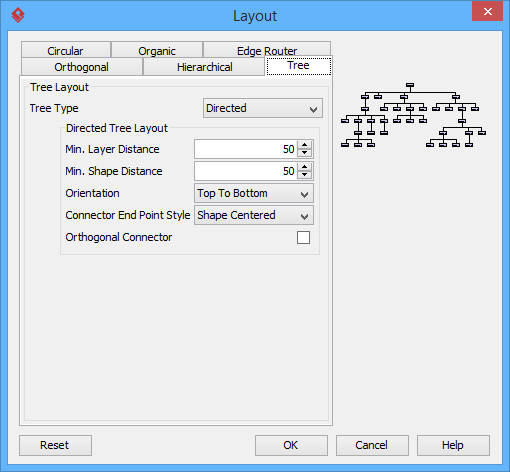
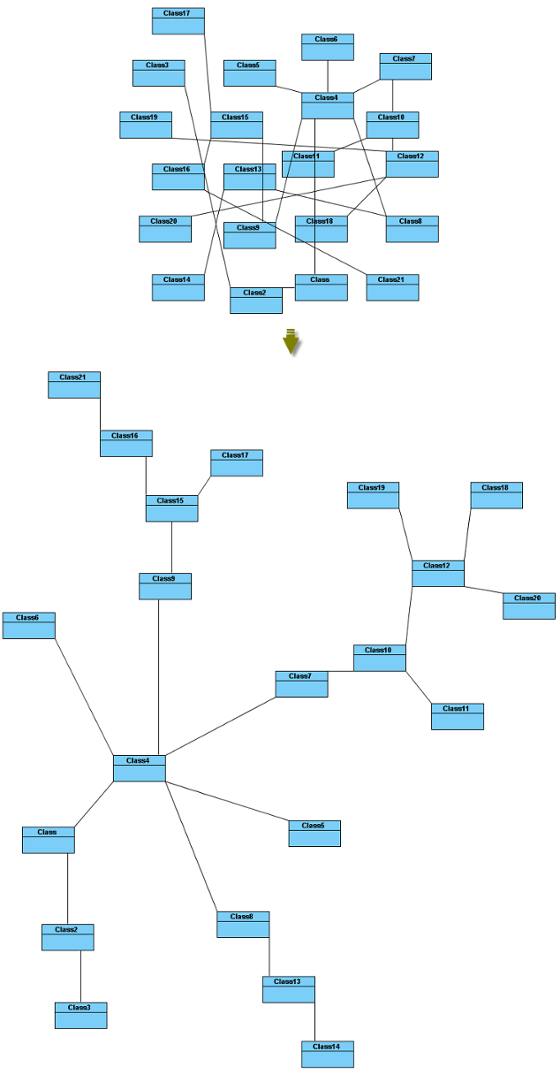
Directed tree layout
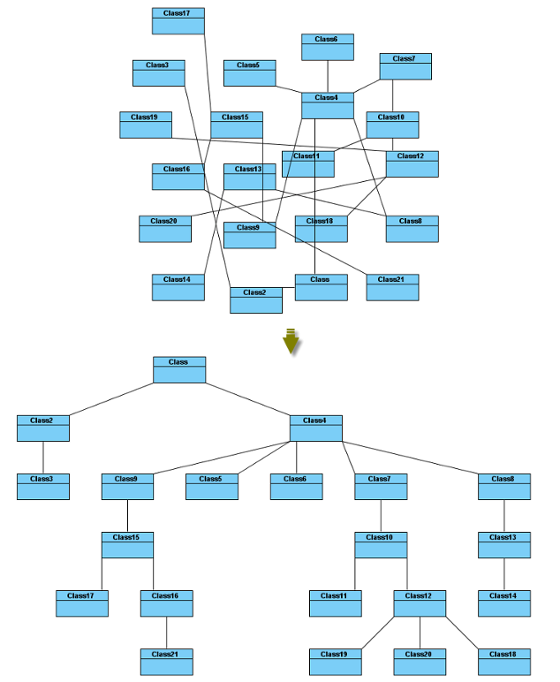
Directed Tree Layout is one of the tree layouts in Visual Paradigm which arranges shapes in a tree structure. It is the best way for users to arrange shapes except those which have hierarchical relationships, such as generalization relationships and realization relationships.
 |
| Directed Tree Layout |
Min. Layer Distance: the minimal horizontal distance between the shapes.
Min. Shape Distance: the minimal vertical distance between the shapes.
Orientation: the layout direction for arranging nodes and connectors – top to bottom, left to right, bottom to top, and right to left.
Connector End Point Style: how the connector end points will be placed – shape centered, border centered, border distributed.
Orthogonal Connector: whether the connectors will be arranged in orthogonal.
 |
| Directed Tree Layout setting |
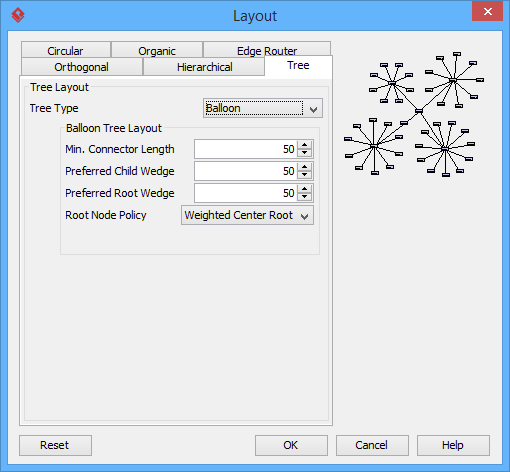
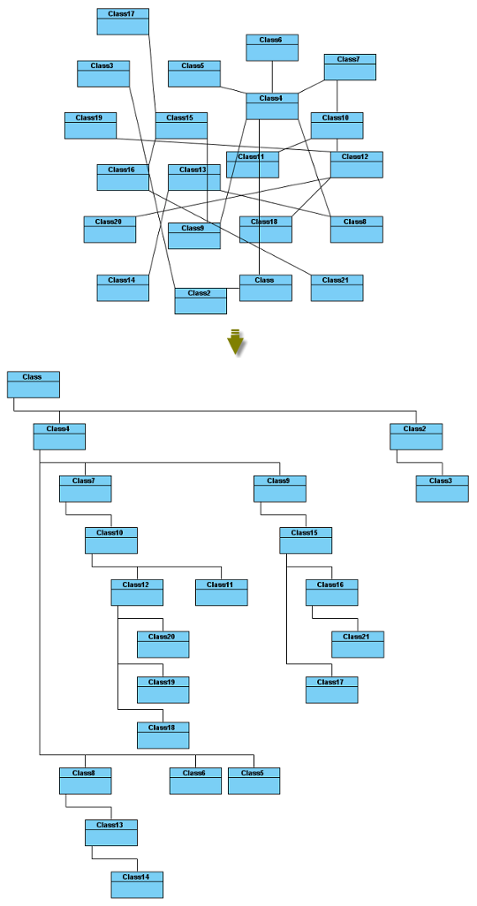
Balloon tree layout
Balloon Tree Layout, which is one of the tree layouts in Visual Paradigm, arranges shapes in a tree structure in a radial fashion. It is the best way for users to arrange large trees.
 |
| Balloon Tree Layout |
Min. Connector Length: the minimal distance between the connectors and shapes.
Preferred Child Wedge: the angle at which the child node will be placed around its parent node.
Preferred Root Wedge: the angle at which a node will be placed around the root node.
Root Node Policy: determines which node is chosen as the tree root node for layout – directed root, center root, and weighted center root.
 |
| Balloon Tree Layout setting |
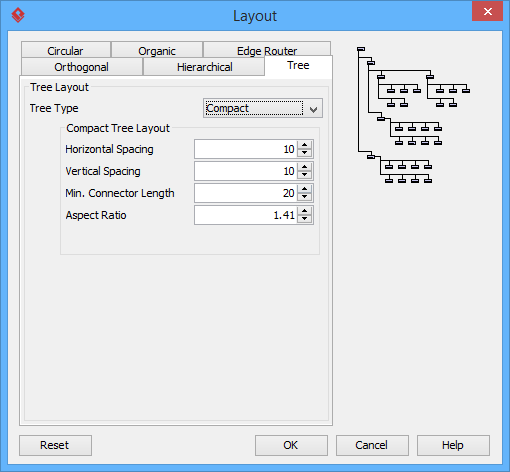
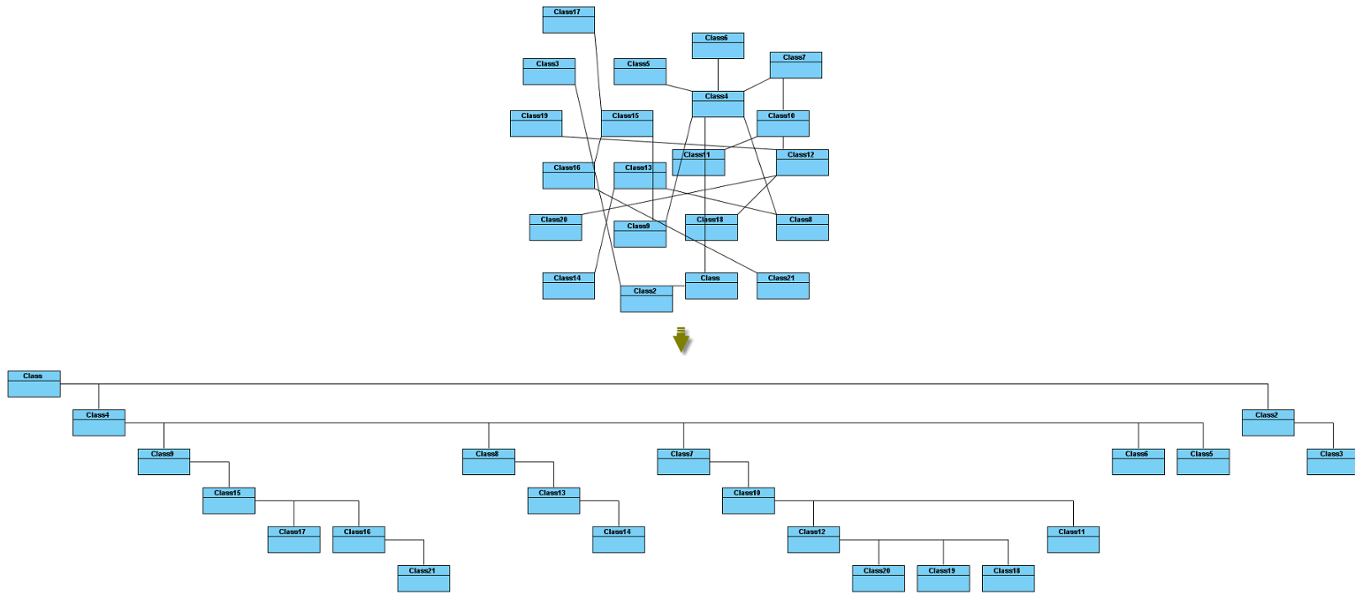
Compact tree layout
Compact Tree Layout is one of the tree layouts in Visual Paradigm which arranges shapes in a tree structure. The aspect ratio (relation of tree width to tree height) of the resultant tree can be set.
 |
| Compact Tree Layout |
Horizontal Spacing: the horizontal spacing between the shapes.
Vertical Spacing: the vertical spacing between the shapes.
Min. Connector Length: the vertical distance of the connector segments.
Aspect Ratio: the relation of the tree width to the tree height.
 |
| Compact Tree Layout setting |
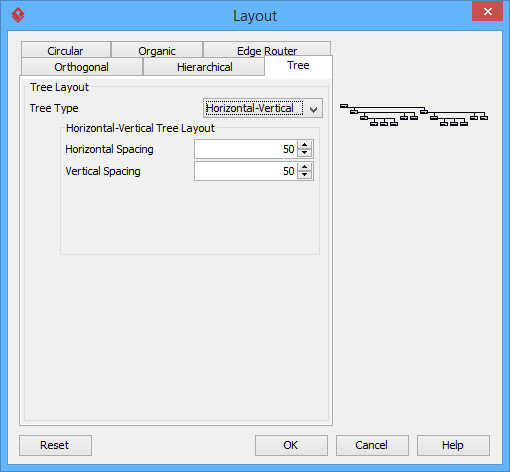
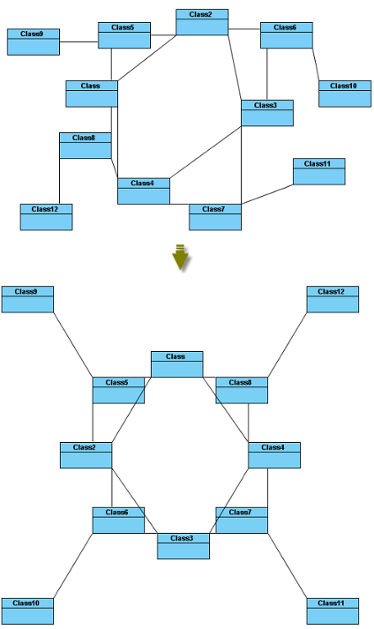
Horizontal-Vertical tree layout
Horizontal-Vertical Tree Layout is one of the tree layouts in Visual Paradigm which arranges shapes in a tree structure horizontally and vertically.
 |
| Horizontal-Vertical Tree Layout |
Horizontal Spacing: the horizontal spacing between the shapes.
Vertical Spacing: the vertical spacing between the shapes.
 |
| Horizontal-Vertical Tree Layout setting |
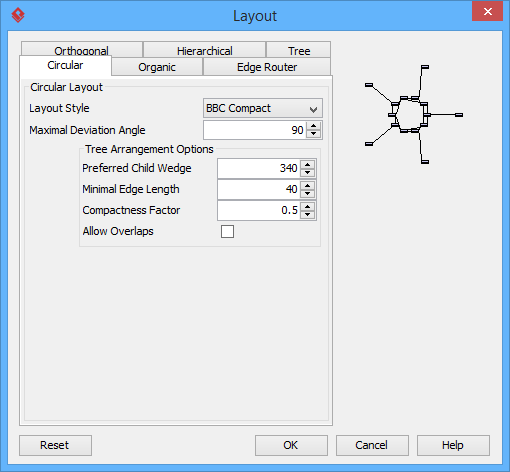
BBC compact circular layout
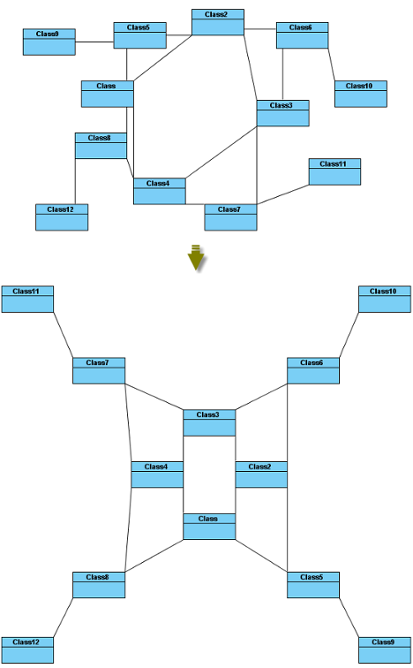
BBC Compact Circular Layout is one of the circular layouts in Visual Paradigm which arranges shapes in a radial tree structure. The detected group is laid out on the separate circles. It is the best way for user to arrange shapes that belong to more than one group with a ring structure.
 |
| BBC Compact Circular Layout |
Maximal Deviation Angle: the maximal angle of deviation.
Preferred Child Wedge: the angle at which the child node will be placed around its parent node.
Minimal Edge Length: the minimal distance between the shapes.
Compactness Factor: the parameter that affects the length of connector. The smaller the compactness factor, the length of connectors will be shorter and the layout will be more compact.
Allow Overlaps: whether the shape can be overlapped.
 |
| BBC Compact Circular Layout setting |
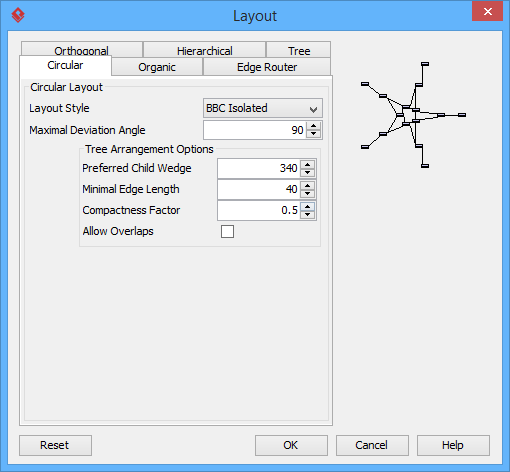
BBC isolated circular layout
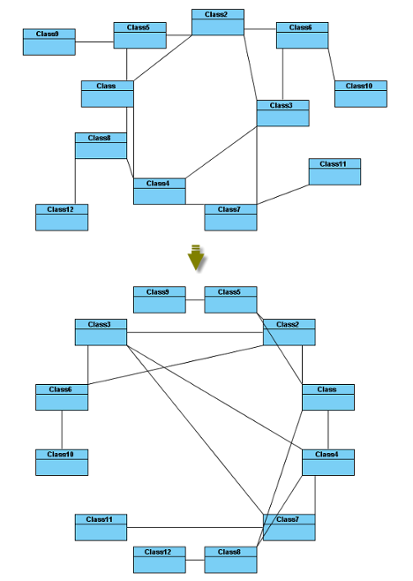
BBC Isolated Circular Layout is one of the circular layouts in Visual Paradigm which arranges shapes into many isolated ring structures. It is the best way for users to arrange shapes that belong to one group with ring structure.
 |
| BBC Isolated Circular Layout |
Maximal Deviation Angle: the maximal angle of deviation.
Preferred Child Wedge: the angle at which the child node will be placed around its parent node.
Minimal Edge Length: the minimal distance between the shapes.
Compactness Factor: the parameter that affects the length of connector. The smaller the compactness factor, the length of connectors will be shorter and the layout will be more compact.
Allow Overlaps: whether the shape can be overlapped.
 |
| BBC Isolated Circular Layout setting |
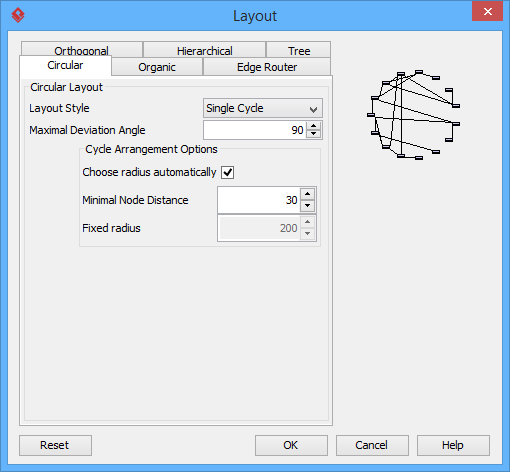
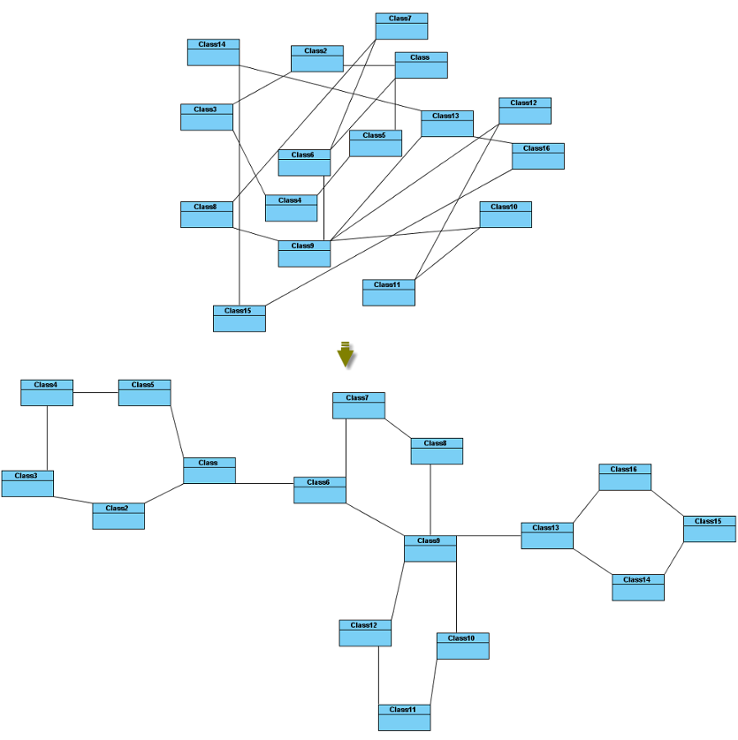
Single cycle circular layout
Single Cycle Layout is one of the circular layouts in Visual Paradigm which arranges shapes in circular structure in single circle.
 |
| Single Cycle Circular Layout |
Choose radius automatically: determine the radius of circular structure automatically or manually.
Minimal Node Distance: the minimal distance between the nodes.
Fixed radius: the radius of circular structure.
 |
| Single Cycle Circular Layout setting |
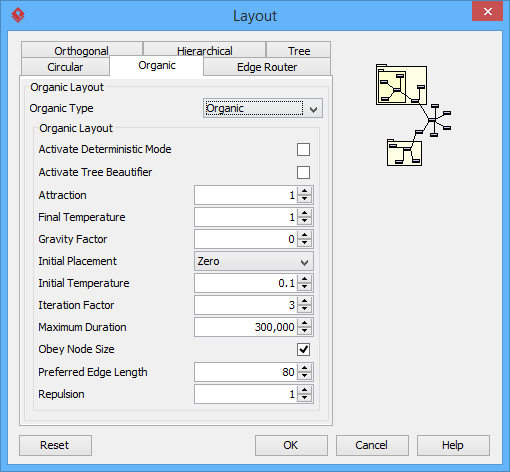
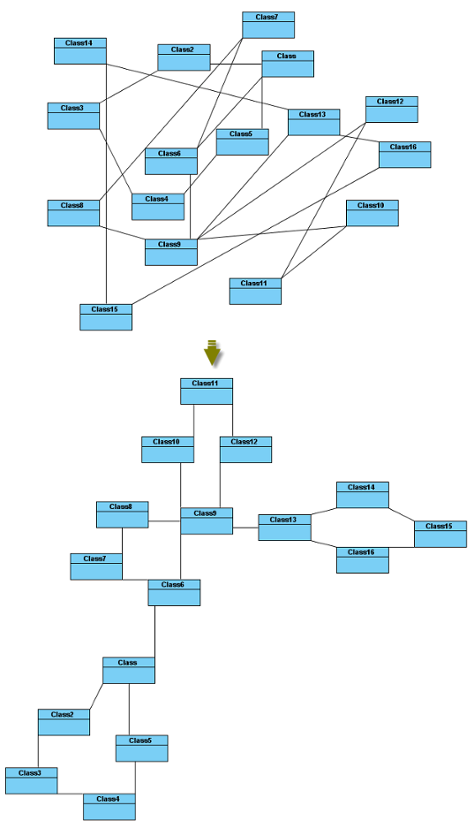
Organic layout
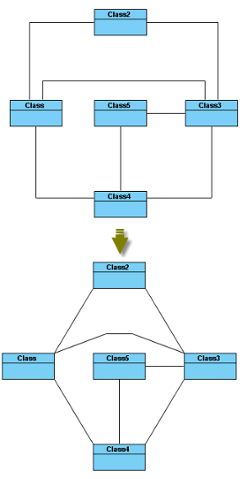
Organic Layout is one of the organic layouts in Visual Paradigm which arranges shapes in a star or ring structure. It is the best way for users to arrange the shapes that have highly connectivity relationship.
 |
| Organic Layout |
Activate Deterministic Mode: whether the layouter is in deterministic mode.
Activate Tree Beautifier: whether or not to activate the subtree beautifier.
Attraction: the degree of the attraction between shapes.
Final Temperature: the factor that affects the distance between shapes.
Gravity Factor: the factor that affects the distance between shapes and the center.
Initial Placement: the initial value of placement.
Initial Temperature: the initial value of temperature.
Iteration Factor: the degree of iteration.
Maximum Duration: the maximum degree of duration.
Obey Node Size: the size of obey shapes.
Preferred Edge Length: the preferred length between the nodes.
Repulsion: the factor that affects the distance between shapes which belong to the same ring or star structure.
 |
| Organic Layout setting |
Smart organic layout
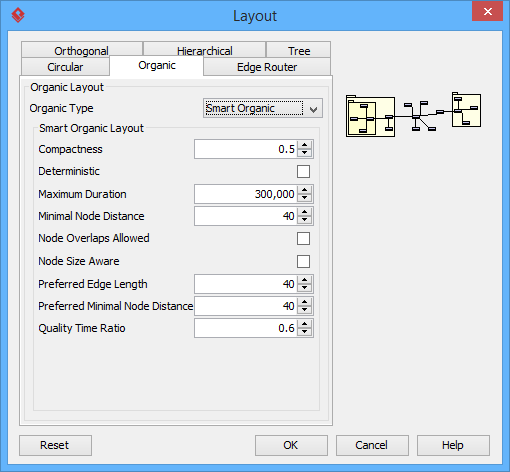
Smart Organic Layout is one of the organic layouts in Visual Paradigm which is a variant of the Organic Layout. It can set the ratio of the quality: producing time of layout and controls the compactness of layout.
 |
| Smart Organic Layout |
Compactness: the factor that sets less/more compact layout.
Deterministic: whether the layouter is in deterministic mode.
Minimal Node Distance: the minimal distance between nodes.
Node Overlaps Allowed: whether the node can be overlapped.
Node Size Aware: whether the node size can be aware.
Preferred Minimal Node Distance: the preferred minimal distance between the nodes.
Quality Time Ratio: the ratio of the quality of layout to the producing time of layout.
 |
| Organic Layout setting |
Automatic layout selected shapes
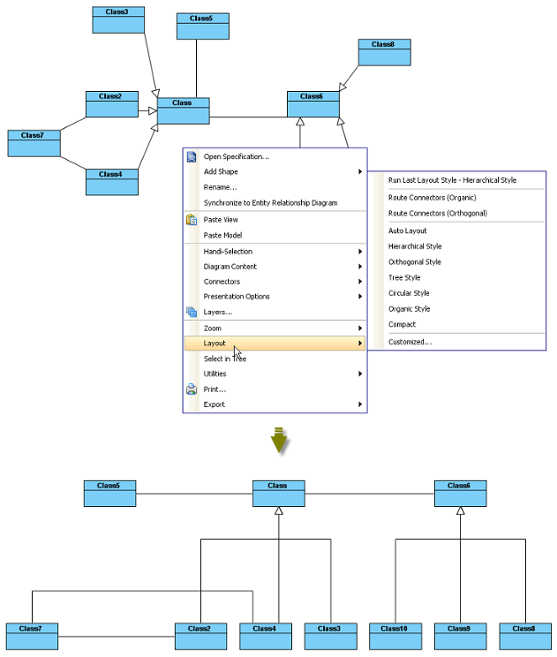
To layout all the shapes in the diagram, right-click on the diagram and select Layout from the pop-up menu.
 |
| Perform layout with all shapes of diagram |
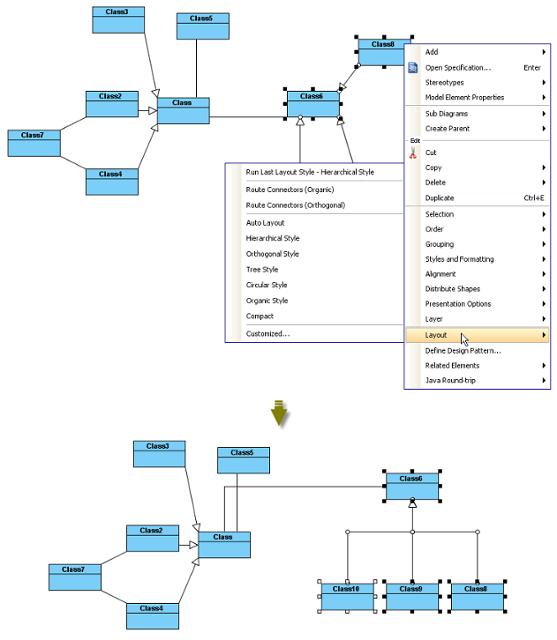
To layout the selected shapes, right-click on the selection and select Layout from the pop-up menu (make sure there are more than one diagram elements selected).
 |
| Perform layout with selected shapes |
Automatic route connectors
There are 2 kinds of layouts which do not change the location of shapes but only change the connectors: Organic Edge Route Layout and Orthogonal Edge Route Layout
Organic edge route layout
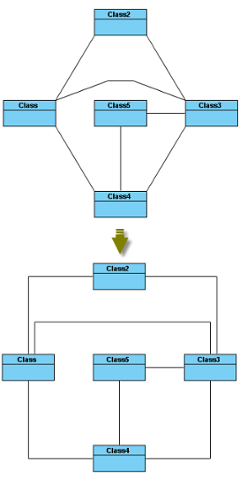
Organic Edge Route Layout is one of the edge route layouts in Visual Paradigm which arranges the connectors without affecting the location of shapes. It can ensure that the shapes will not overlap and keep a specific minimal distance.
 |
| Organic Edge Route Layout |
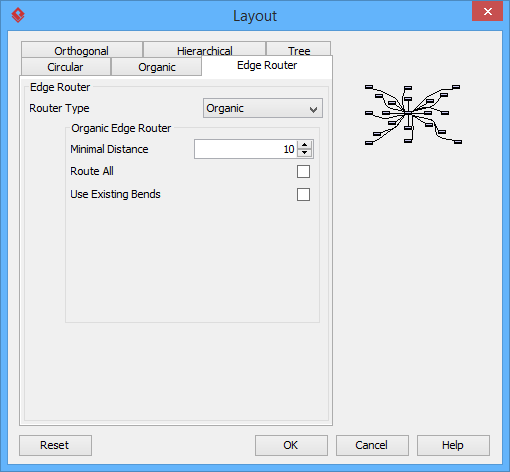
Minimal Distance: the minimal distance of the connectors.
Route All: whether all the connectors will be routed.
Use Existing Beans: whether using existing bends.
 |
| Organic Edge Route Layout setting |
Orthogonal edge route layout
Route Connectors can arrange the connectors using vertical and horizontal line segments only. It is the best way for users to arrange the connectors that have complicated route.
 |
| Orthogonal Edge Route Layout |
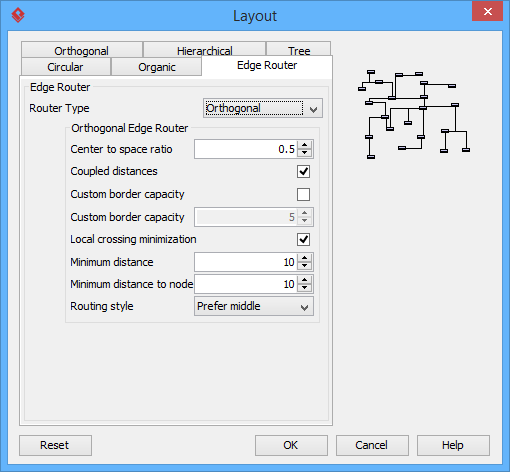
Center to space ratio: the ratio of center to the distance between center and nodes.
Coupled distances: the distance between coupled nodes.
Crossing cost: the cost of crossing connectors.
Custom border capacity: the capacity of the border.
Local crossing minimization: whether the local crossing of connectors will be minimized.
Minimum distance: the minimum distance of connectors.
Minimum distance to node: the minimum distance between the shapes.
Rerouting: whether the connector that has many crossings will be rerouted.
Routing style: the style of routing.
 |
| Orthogonal Edge Route Layout setting |
Related Resources
The following resources may help you to learn more about the topic discussed in this page.
| Chapter 4. General modeling techniques | Table of Contents | 2. Fit Shape Size |
