About publisher output
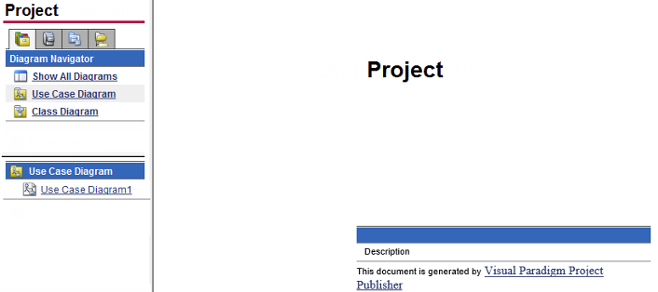
Go to the output directory of the published project and open the file 'index.html' with a web browser. The web page is organized in frames, namely the Navigator Pane, Menu Pane and Content Pane.
 |
| Published project |
|
||||||||||||
| Description of the interface of published Web content |
Navigator pane
There are four tabs within the navigator pane - Diagram Navigator, Model Explorer, Class Navigator and Logical View. They are responsible for reading the project from different angles.
Diagram Navigator
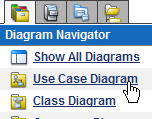
Diagram Navigator shows the categories of diagrams in the project. You can click on a category to view its diagrams in the Menu Pane, or click Show All Diagrams to view all diagrams.
 |
| Diagram navigator |
Model Explorer
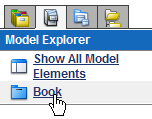
Shows the package models in the project. You can click on a package to view its child models in the Menu Pane, or click Show All Models to view all model elements.
 |
| Model Navigator |
Class Navigator
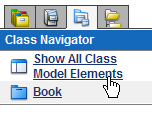
Shows the Package models in the project. You can click on a package to view its child packages/classes in the Menu Pane, or click Show All Models to view all packages/classes.
 |
| Class navigator |
Logical view
Echos the logical view defined in project. You can click on a diagram to open it.
 |
| Logical view |
To view the details of an item (diagram, model or package/class), click on its link in the Menu Pane and its details will be shown in the Content Pane.
 |
| Menu navigator |
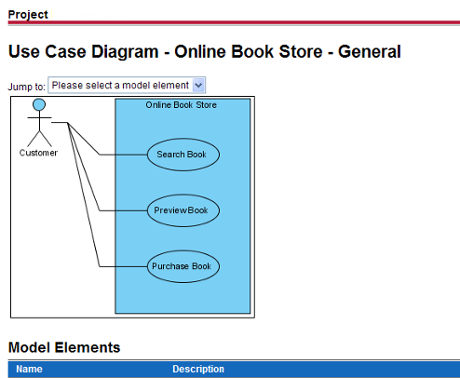
Diagram Content
 |
| Diagram content |
The diagram type, name, description, together with a full size image of the diagram are shown in the Content Pane. The image is mapped to different clickable regions for each shape, so, you can click on a shape in the image to view its details.
 |
| Shape link to descriptions |
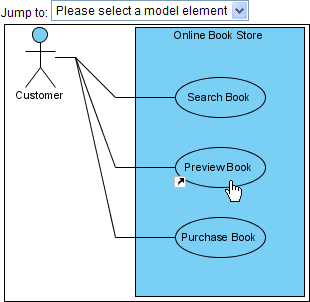
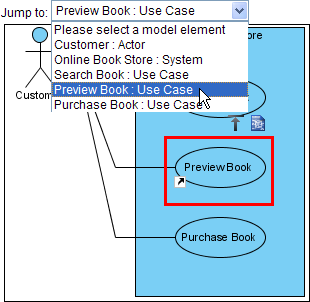
Using jump to
The Jump to drop down menu in the diagram content page lists all shapes in the diagram. You can select a shape to jump to. The content page will scroll to the selected shape and the shape will be highlighted by a red border.
 |
| Jump to |
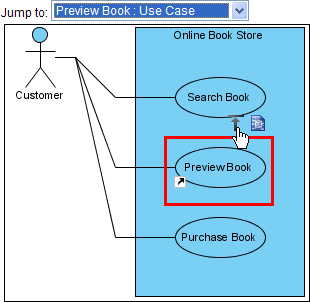
Besides, there will be two shortcut buttons above the selected shape.
The Back to top button brings you to the top of the page.
 |
| Back to top |
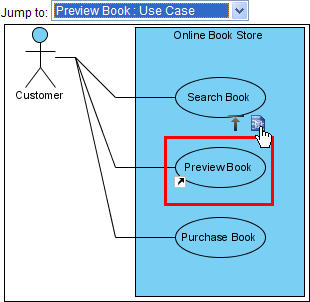
The Open specification button brings you to the details page of the shape.
 |
| Open specification |
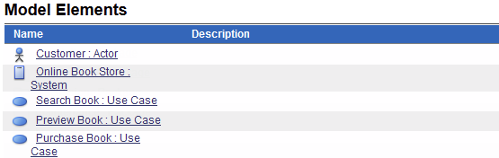
Model elements
The Model Elements section of the diagram content page shows the name, type and description of the models of all shapes in the diagram. You can click on the link of a model to view its details.
 |
| Model elements |
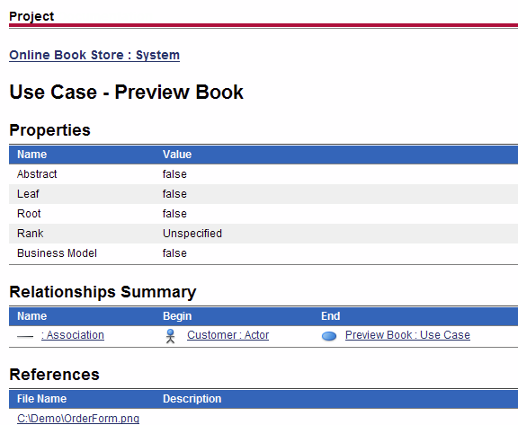
Model element content
The type, name and general model properties of a model are shown in the content page.
 |
| Model element content |
Parent hierarchy
The parent hierarchy is shown as a list of models on top of the page. You can click on a parent in the hierarchy to view its details.
 |
| Parent hierarchy |
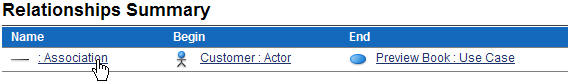
Relationships
The summary of the relationships of the model is shown in the Relationships Summary section. Click on a relationship and it will take you to the Relationships Detail section.
 |
| Relationships summary |
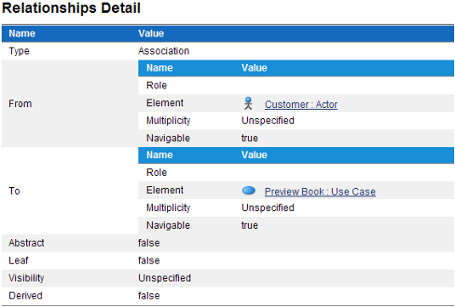
Relationships detail
 |
| Relationships detail |
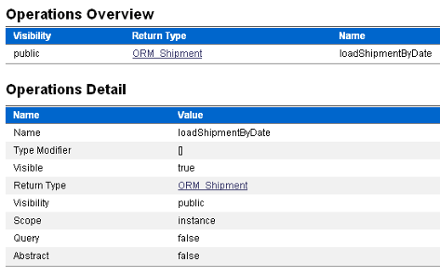
Other model details
Certain types of model have their own properties, for example, attributes and operations of class or columns of ERD table. They are also included in the content page as custom sections. For instance, the Operations Overview and the Operations Detail sections show the overview and details of the operations of a class respectively.
 |
| Other model detail |
Related Resources
The following resources may help you to learn more about the topic discussed in this page.
| 1. Publish project using project publisher | Table of Contents | Chapter 2. Doc. Composer - Introduction |
