A flowchart is simply a graphical representation of steps. It shows steps in sequential order and is widely used in presenting the flow of algorithms, workflow or processes. Typically, a flowchart shows the steps as boxes of various kinds, and their order by connecting them with arrows.

A flowchart is a graphical representations of steps. It was originated from computer science as a tool for representing algorithms and programming logic but had extended to use in all other kinds of processes. Nowadays, flowcharts play an extremely important role in displaying information and assisting reasoning. They help us visualize complex processes, or make explicit the structure of problems and tasks. A flowchart can also be used to define a process or project to be implemented.
Different flowchart shapes have different conventional meanings. The meanings of some of the more common shapes are as follows:
The terminator symbol represents the starting or ending point of the system.

Process
A box indicates some particular operation.

This represents a printout, such as a document or a report.

A diamond represents a decision or branching point. Lines coming out from the diamond indicates different possible situations, leading to different sub-processes.

It represents information entering or leaving the system. An input might be an order from a customer. Output can be a product to be delivered.

This symbol would contain a letter inside. It indicates that the flow continues on a matching symbol containing the same letter somewhere else on the same page.

This symbol would contain a letter inside. It indicates that the flow continues on a matching symbol containing the same letter somewhere else on a different page.

Identifies a delay or a bottleneck.

Lines represent the flow of the sequence and direction of a process.
![]()
Using a flowchart has a variety of benefits:
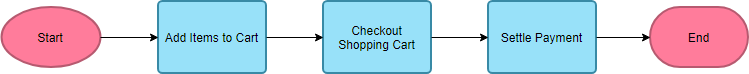
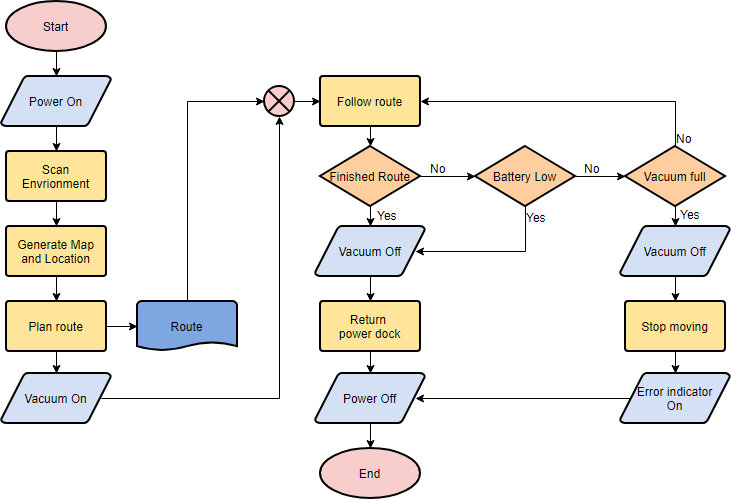
Here are several flowchart examples. See how you can apply a flowchart practically.
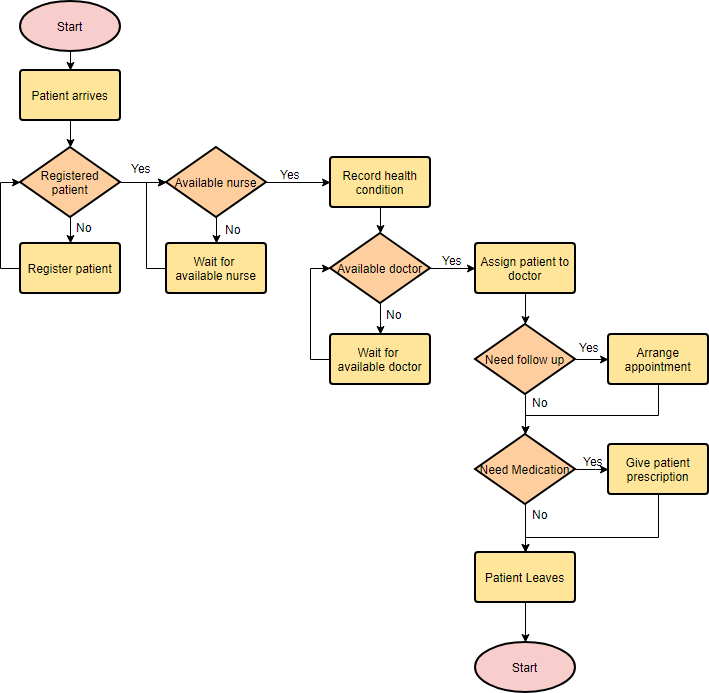
This is a hospital flowchart example that shows how clinical cases shall be processed. This flowchart uses decision shapes intensively in representing alternative flows.

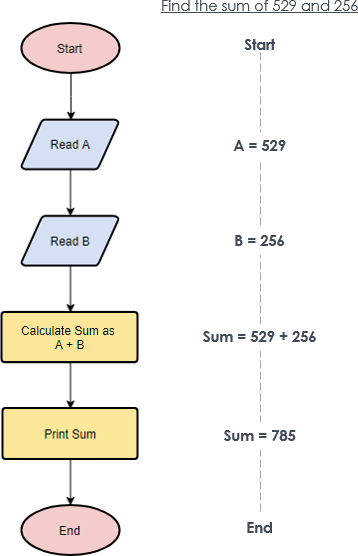
A flowchart can also be used in visualizing algorithms, regardless of its complexity. Here is an example that shows how flowchart can be used in showing a simple summation process.

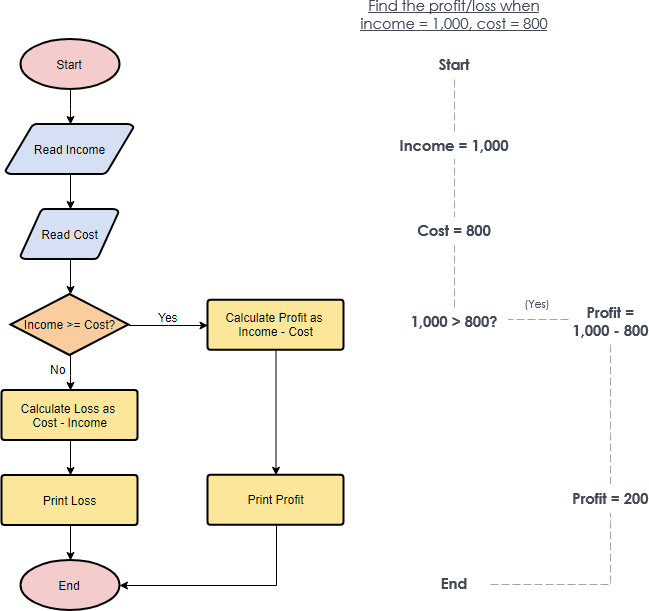
The flowchart example below shows how profit and loss can be calculated.

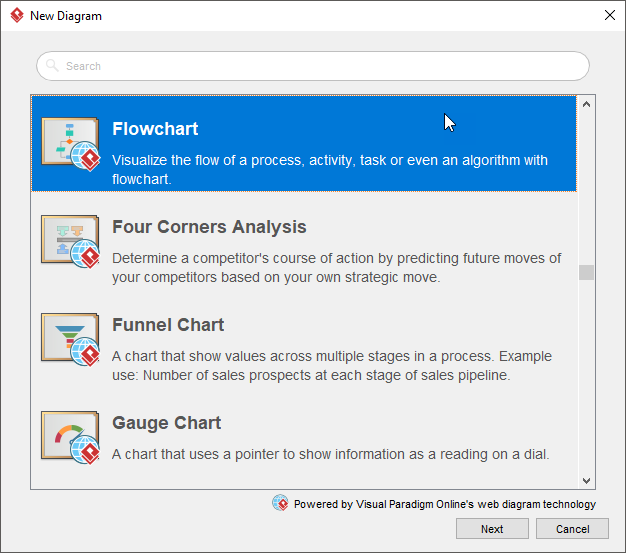
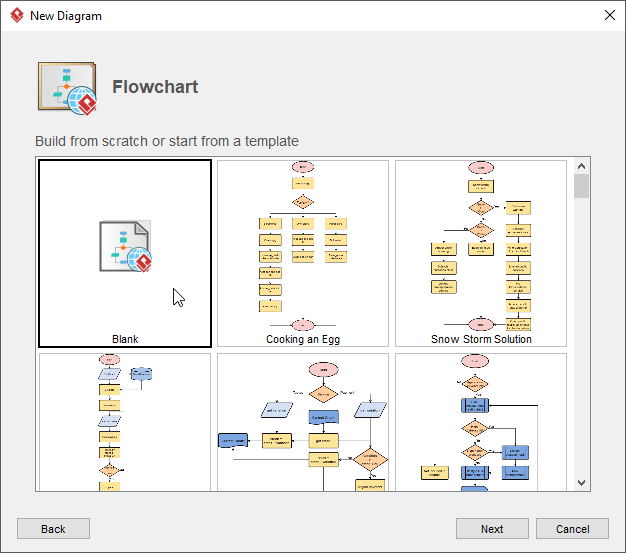
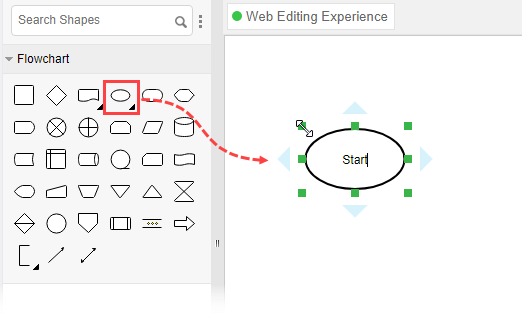
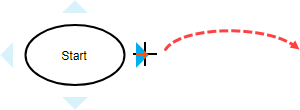
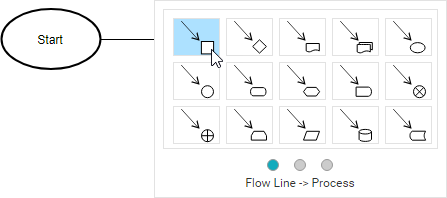
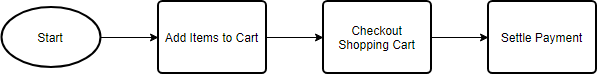
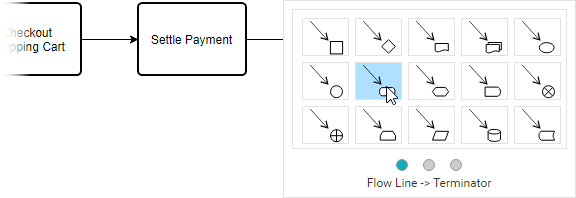
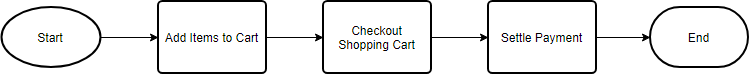
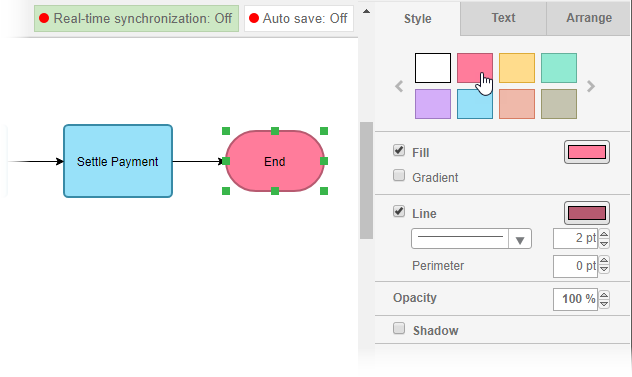
Let’s see how to draw a flowchart in Visual Paradigm. We will use a very simple flowchart example here. You may expand the example when finished this tutorial.