Mouse gestures
A variety of shapes and model elements can be created by sketching a path directly on the diagram pane with dragging the right mouse button to form a gesture. For your convenience and quick creation, mouse gestures allow you to execute common commands and create UML models within all diagrams.
Drawing shapes
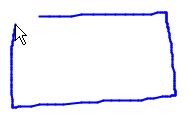
- To start using a mouse gesture, press the right mouse button and drag it until finished drawing a shape.

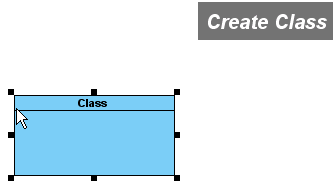
Drawing clockwise rectangle - When the shape is done, release the mouse. After the shape is created, the action description will be shown on the top right corner of the diagram.

Class created
Creating Class member
You can learn how to create attribute and operation within the class in the following sub-sections.
Creating an attribute
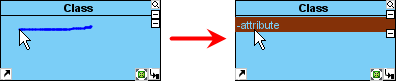
- To create attribute, draw a line from the right to the left within the class. As a result, an attribute is created.
 _
_
Attribute is created - If you draw the line until outside the class, an attribute with <<Property>> stereotype will be created.

<<Property>> is created
Creating an operation
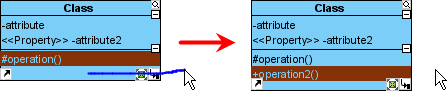
- To create operation, draw a line from the left to the right within the class, an operation with protected visibility is created.

Operation is created - If draw the line until outside the class, a public operation will be created.

Public operation is created
Connecting shapes
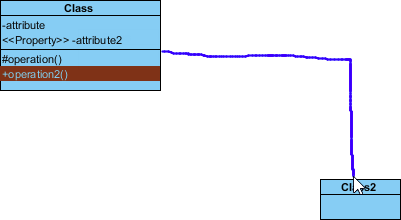
- Draw a line from one shape to another.

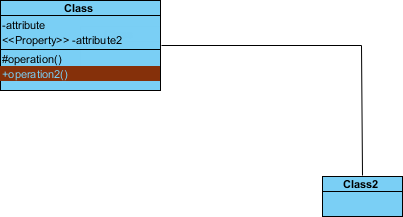
Drawing from a shape to another - After the mouse is released, a connector is created between two shapes.

Association created
Creating a new shape
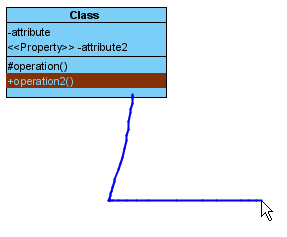
- A new shape can also be created. To do so, draw a line from an existing shape to your preferred place.

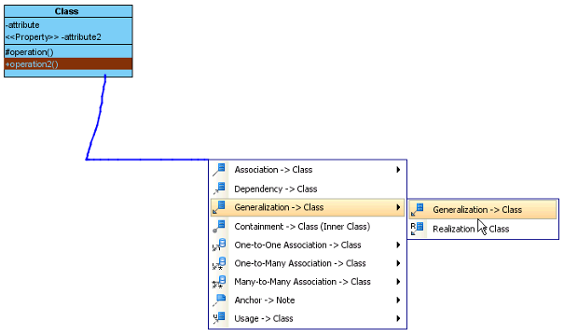
Drawing to empty area - After the mouse is released, a pop-up menu will be shown. You can select your preferred type of connector and shape from the pop-up menu.

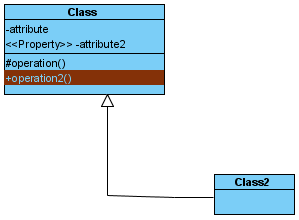
Create generalization with class - The two shapes with connector are created.

Class with generalization created
List of supported mouse gestures
General
|
||||||||||||||
| The description of general mouse gestures |
Activity diagram
|
||||||||||
| The description of mouse gestures for activity diagram |
Activity diagram (UML 1.x)
|
||||||||||||||
| The description of mouse gestures for activity diagram (UML 1.x) |
Business process diagram
|
||||||||||
| The description of mouse gestures for business process diagram |
Class diagram
|
||||||||||||
| The description of mouse gestures for class diagram |
Communication diagram
|
||||||||||
| The description of mouse gestures for communication diagram |
Component diagram
|
||||||||
| The description of mouse gestures for component diagram |
Composite structure diagram
|
||||||||||
| The description of mouse gestures for composite structure diagram |
Data flow diagram
|
||||||||
| The description of mouse gestures for data flow diagram |
Deployment diagram
|
||||||||||
| The description of mouse gesture for deployment diagram |
EJB diagram
|
||||||||||
| The description of mouse gestures for EJB diagram |
Entity relationship diagram
|
||||||||
| The description of mouse gestures for ERD |
Interaction overview diagram
|
||||||||
| The description of mouse gestures for interaction overview diagram |
Mind mapping diagram
|
||||
| The description of mouse gesture for mind mapping diagram |
Object diagram
|
||||||||
| The description of mouse gestures for object diagram |
ORM diagram
|
||||||||||||
| The description of mouse gestures for ORM diagram |
Overview diagram
|
||||
| The description of mouse gesture for overview diagram |
Package diagram
|
||||
| The description of mouse gesture for package diagram |
Sequence diagram
|
||||||||||||
| The description of mouse gestures for sequence diagram |
State machine diagram
|
||||||||
| The description of mouse gestures for state machine diagram |
State machine diagram (UML 1.x)
|
||||||||||||||
| The description of mouse gestures for state machine diagram (UML 1.x) |
Timing diagram
|
||||
| The description of mouse gesture for timing diagram |
Use case diagram
|
||||||||
| The description of mouse gestures for use case diagram |
Related Resources
The following resources may help you to learn more about the topic discussed in this page.
| 1. Sweeper and Magnet | Table of Contents | 3. Jumping to shape |
















































































